정식으로 팔랑크스 클럽(동아리)의 절차에 따라, 시즌을 등록한 크루 외에는 제공, 안내되지 않습니다.
허가되지 않는 배포/재가공/캡처 등이 이루어질 시 관련 법령에 따라
손해배상 및 저작권 침해 소송을 제기할 수 있으니, 각별히 유의 바랍니다.
(본 사항은 법령 자문에 따라 '모두' 가 볼 수 있는 명시적 근거를 설립하는 과정임을 재명기합니다.)
유닛 코드: PXO-209, 선택형
[유닛16] [기획 Tool] 레오나르도: 나의 기획에 디자인을 입힌다면?
최근 ChatGPT의 지브리 이미지 생성이 유행하면서,
많은 분들이 AI로 이미지를 생성할 수 있다는 사실을 알고 계실 텐데요.
단순히 재미로 이미지를 만드는 걸 넘어서,
기획자나 디자이너에게 실제로 유용한 Tool들도 많이 등장하고 있습니다.
이번 게시글에서는 기획자에게 특히 유용한 이미지 생성 AI Tool,
"레오나르도(Leonardo.ai)"에 대해 소개해보고자 합니다!

레오나르도는 텍스트만 입력하면 원하는 스타일의 이미지를 자동으로 생성해주는 서비스인데요,
특히 게임 / 앱 / 브랜드 기획자처럼
아이디어를 시각적으로 빠르게 표현해야 하는 분들께 아주 유용할 것 같습니다.
스타일 선택도 자유롭고, 세부 조절도 가능해서
러프한 스케치부터 실제 프로토타입용 이미지까지 폭넓게 활용가능한 프로그램입니다.
초보자도 손쉽게 사용할 수 있는 UI를 갖추고 있어서 처음 접하는 분들도 금방 익숙해질 수 있을 것 같아요.
머릿속 아이디어를 빠르게 시각화하고 싶으셨다면,
이번 기회에 "레오나르도" 한 번 도전해보시는 건 어떨까요? 😊
STEP 01 . 프롬프트(Prompt) 분석
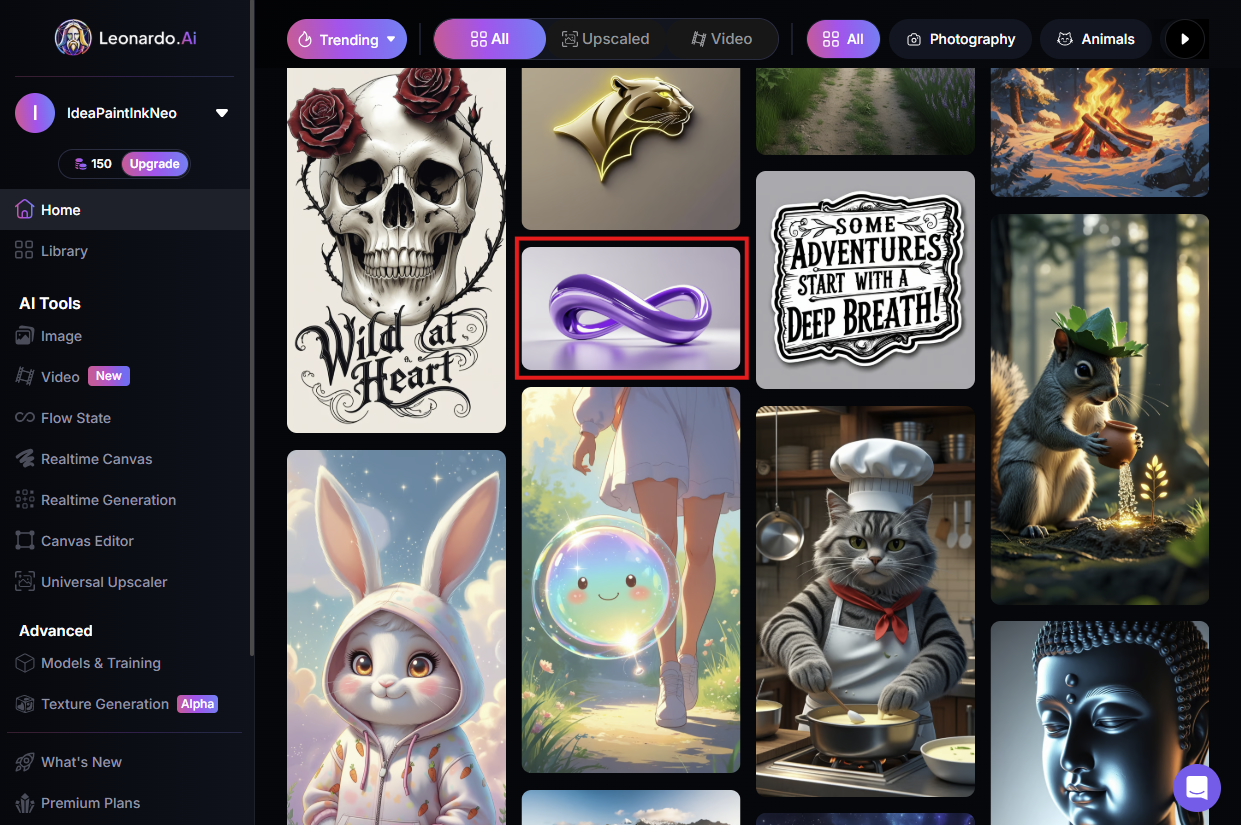
a) 레오나르도 AI의 Home에서 다양한 이미지를 살펴보고, 내가 기획자로서 뽑아보고 싶은 이미지 선택하기
제가 선택한 이미지는 아래에 있는 보라색 루프 모양의 이미지입니다 !
저는 현재 필수형 유닛에서 ‘테이블링’ 리브랜딩 관련 기획안을 작성 중인데,
제가 기획한 방향성에 맞는 브랜드 비주얼 이미지를 만들 때 활용해보고 싶어서 이 이미지를 선택하게 되었습니다 :)

b) 위의 프롬프트를 분석하여 핵심 키워드 3개 추출해내고, 각 키워드가 이미지 생성에 어떻게 기여했는지 분석하기
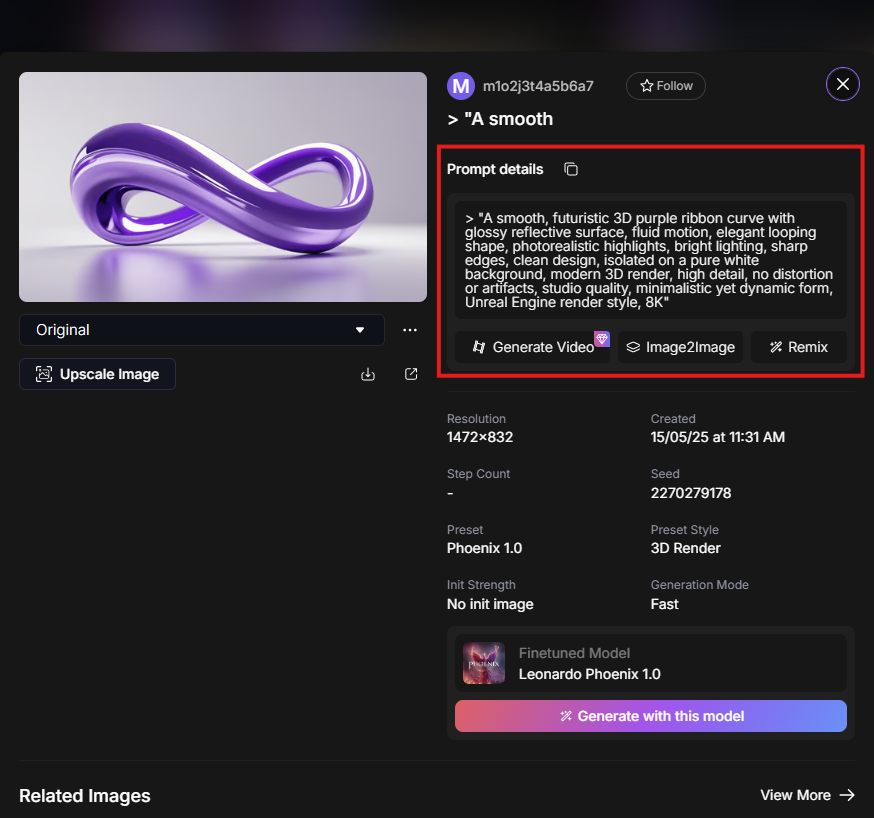
이미지를 클릭하면, 해당 이미지에 대한 'Prompt details(프롬프트 상세 내용)'를 확인할 수 있습니다.

기존 프롬프트 :
"A smooth, futuristic 3D purple ribbon curve with glossy reflective surface, fluid motion, elegant looping shape, photorealistic highlights, bright lighting, sharp edges, clean design, isolated on a pure white background, modern 3D render, high detail, no distortion or artifacts, studio quality, minimalistic yet dynamic form, Unreal Engine render style, 8K"
(부드럽고 미래적인 3D 보라색 리본 곡선, 광택 있는 반사 표면, 유려한 움직임, 우아하게 휘어진 형태, 사실적인 하이라이트, 밝은 조명, 날카로운 엣지, 깔끔한 디자인, 순백 배경에 고립된 형태, 현대적인 3D 렌더링, 높은 디테일, 왜곡이나 노이즈 없음, 스튜디오 품질, 미니멀하지만 역동적인 형태, 언리얼 엔진 렌더 스타일, 8K 해상도)
핵심 키워드 3개와 각 역할 :
1. " futuristic 3D purple ribbon curve "
→ 이미지의 주제와 형태를 정의하는 핵심 요소
‘보라색 리본 곡선’이라는 시각적 메인 오브젝트를 설정하고, 부드럽고 유려한 곡선을 통해 전체 이미지의 구성 방향을 제시함
2. " glossy reflective surface + photorealistic highlights "
→ 오브젝트의 질감과 재질 표현을 상세히 설정하는 부분
광택감 / 반사 / 빛 표현 등을 통해 고해상도의 현실적인 재질감을 시뮬레이션하며 이미지의 시각적 리얼리티와 디테일을 강화함
3. " Unreal Engine render style, 8K "
→ 최종 출력물의 렌더 품질과 해상도를 명시하는 부분
사실적인 조명 / 선명한 디테일 / 고퀄리티 결과물을 만들도록 유도하며 고성능 3D 렌더링 스타일을 AI가 따르도록 안내함
c) 프롬프트를 분석해보면서 느낀 점 및 본인이 기획자로서 활용 가능한 방안
프롬프트를 분석해보면서 느낀 점은, 단어 선택 하나에도 이미지 결과가 크게 달라진다는 점이었습니다.
단순히 멋진 이미지를 바라는 것만으로는 원하는 결과를 얻기 어렵고,
구체적인 구조 / 재질 / 조명 / 배경까지 디테일하게 설정해야 한다는 것을 알게 되었습니다.
💡기획자로서는 막연한 아이디어를 시각화하기 전,
여러 시도를 통해 이미지 방향성을 실험해볼 수 있는 도구로 활용할 수 있을 것 같았습니다.
완성된 이미지뿐만 아니라 이미지를 만들어가는 과정 자체가 기획 아이디어를 정교화하는 데에도 도움이 될 수 있다는 점에서
매우 유용하다고 느꼈습니다 !
STEP 01 . 프롬프트(Prompt) 생성
a) 위 STEP 01에서 활용한 레퍼런스에서, 2개 이상의 키워드에 변화를 주어 프롬프트 생성
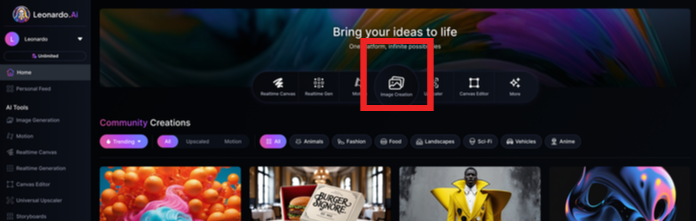
새로운 이미지를 생성하기 위해, 우선 Home 화면의 'Image Creation' 아이콘을 클릭해줍니다.

이제 새로운 프롬프트를 작성해보겠습니다.
STEP 01의 '보라색 리본 곡선'에 해당하는 이미지 프롬프트를 참고하여, 제가 원하는 방향성에 맞게 프롬프트 내용을 수정해보았습니다.
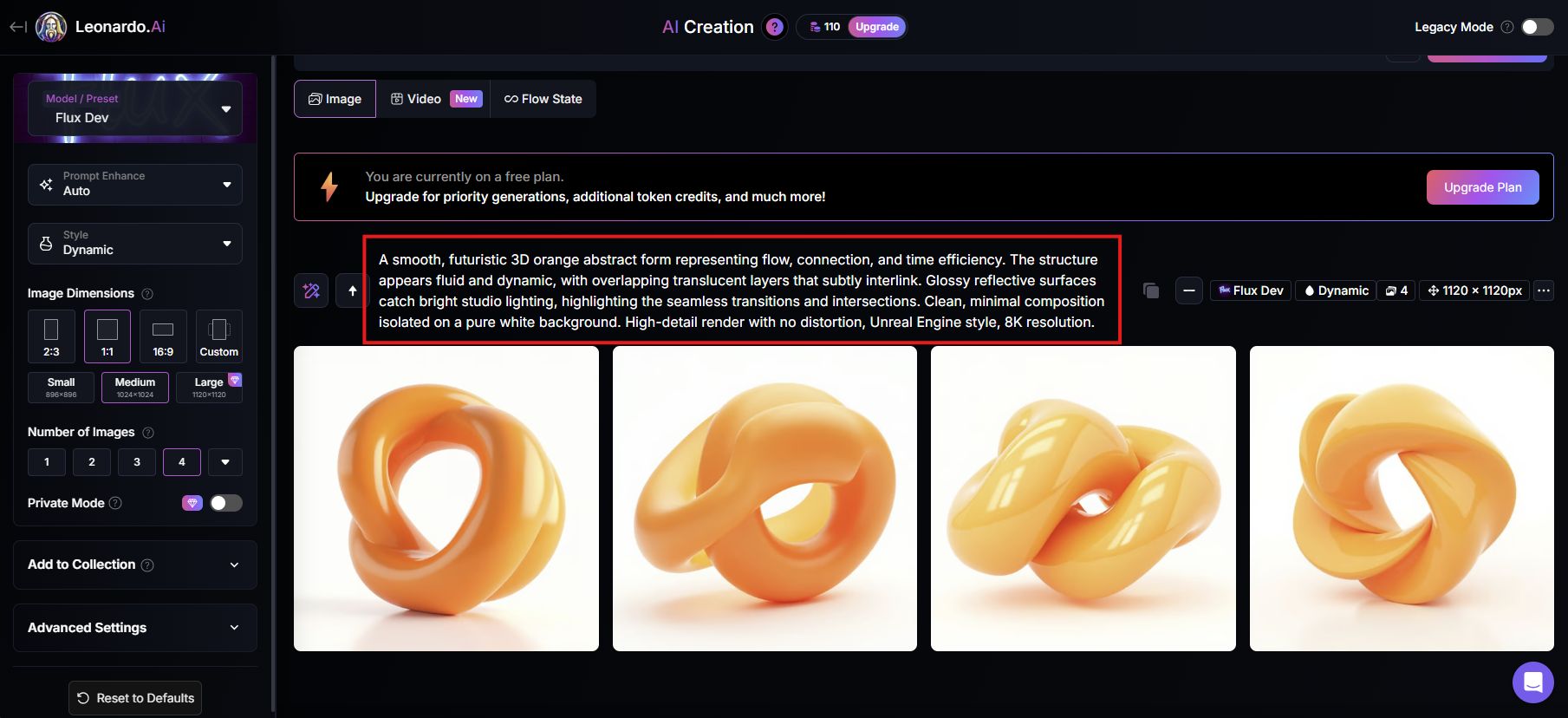
수정한 프롬프트 :
"A smooth, futuristic 3D orange abstract form representing "Flow, Connect, and Time-Saver". The structure appears fluid and dynamic, with overlapping translucent layers that subtly interlink. Glossy reflective surfaces catch bright studio lighting, highlighting the seamless transitions and intersections. Clean, minimal composition isolated on a pure white background. High-detail render with no distortion, Unreal Engine style, 8K resolution."
(부드럽고 미래적인 3D 주황색 추상 형태로, "흐름(Flow)/연결(Connect)/시간 절약(Time-Saver)"을 시각적으로 표현합니다. 이 구조는 유동적이고 역동적인 느낌을 주며, 겹겹이 반투명한 레이어들이 자연스럽게 맞물리듯 연결되어 있습니다. 광택 있는 반사 표면은 밝은 스튜디오 조명을 받아 빛나며, 매끄러운 전환과 교차 지점들을 강조합니다. 전체적으로는 순백 배경 위에 깔끔하고 미니멀한 구성을 갖추고 있으며, 왜곡 없는 고해상도 렌더링으로 언리얼 엔진 스타일, 8K 해상도)
→ 제가 기획한 '테이블링' 리브랜딩의 핵심 키워드(BI)는 "흐름(Flow) / 연결(Connect) / 시간 절약(Time-Saver)"이었기 때문에,
이 세 가지 요소가 잘 반영될 수 있도록 프롬프트 내용을 수정하였습니다.

프롬프트를 입력한 뒤 ‘Generate’ 버튼을 클릭하면,
몇 초 안에 위 사진처럼 총 4개의 이미지가 자동으로 생성됩니다.
b) 위에서 변화를 준 키워드로 인해 달라진 결과물(이미지) 분석과 함께, 본인이 바꾼 키워드가 이미지 생성에 어떤 역할을 했는지 분석
저는 가장 심플해보이는 첫 번째 사진을 선택했습니다 !

변경된 핵심 키워드와 각 역할 분석 :
1. " orange abstract form "
→ 기존의 보라색 리본 곡선에서 '테이블링'의 대표 색상(주황색)과 3가지 BI를 반영하여 변경된 키워드
‘추상 형태’는 특정 형상에 얽매이지 않고 다양한 의미를 담을 수 있어, 보다 넓은 시각적 해석과 자유로운 이미지 생성을 유도함
2. " overlapping translucent layers that subtly interlink "
→ "연결(Connect)"과 "흐름(Flow)"이라는 키워드를 함께 시각화한 요소
투명한 구조가 겹쳐지며 자연스럽게 이어지는 이미지를 통해 연속성, 상호작용, 복잡한 구조 속의 유기성을 전달함
3. " Flow, Connect, and Time-Saver "
→ 이번 프롬프트의 핵심 의미 키워드 3개를 직접 명시
AI가 해당 개념을 추상적인 형태로 해석해 시각적으로 반영할 수 있도록 돕는 의미 기반 디렉션 역할을 함
c) 위의 STEP 02 과정을 진행하며 본인이 기획자로서 프롬프트 활용시, 원하는 결과물(이미지)를 도출해낼 수 있는 활용 방안
직접 프롬프트를 입력하고 결과 이미지를 확인하면서 놀랐던 점은,
단순한 묘사뿐 아니라 "흐름", "연결" 등과 같은 추상적인 개념도 꽤 정확하게 반영된다는 것이었습니다.
"이런 감정이 느껴졌으면 좋겠다", "이런 흐름이 있었으면 좋겠다" 같은 모호한 생각조차
적절한 키워드로 표현하면 꽤 구체적인 이미지로 구현된다는 것이 흥미로웠습니다.
💡 기획자로서 구체적인 콘셉트를 설명하기 어려울 때,
프롬프트를 활용해 추상적인 생각을 바로 시각화하는 과정은 기획 단계의 효율을 크게 높여줄 수 있을 것 같습니다.
이는 기획 방향성을 명확히 하기 위한 비주얼 브리프 초안으로도 유용하게 쓰일 수 있을 듯 합니다.
STEP 01 . 프롬프트(Prompt) 강화
a) 프리셋에 들어가, 기본으로 제공되는 프리셋을 살펴보고, 특정 1개의 프리셋을 적용한 과정 명시
이번 단계에서는 레오나르도의 '프리셋(Preset)' 기능을 활용해보도록 하겠습니다.
'프리셋(Preset)' 기능은 쉽게 말해, 이미지 스타일을 미리 세팅해둔 ‘스타일 템플릿’입니다.
이 기능을 통해 초보자도 복잡한 프롬프트 없이 빠르게 원하는 분위기의 이미지를 만들 수 있습니다.
디자이너나 기획자의 경우, 이를 활용해서 다양한 스타일을 비교·실험해볼 수도 있답니다 !
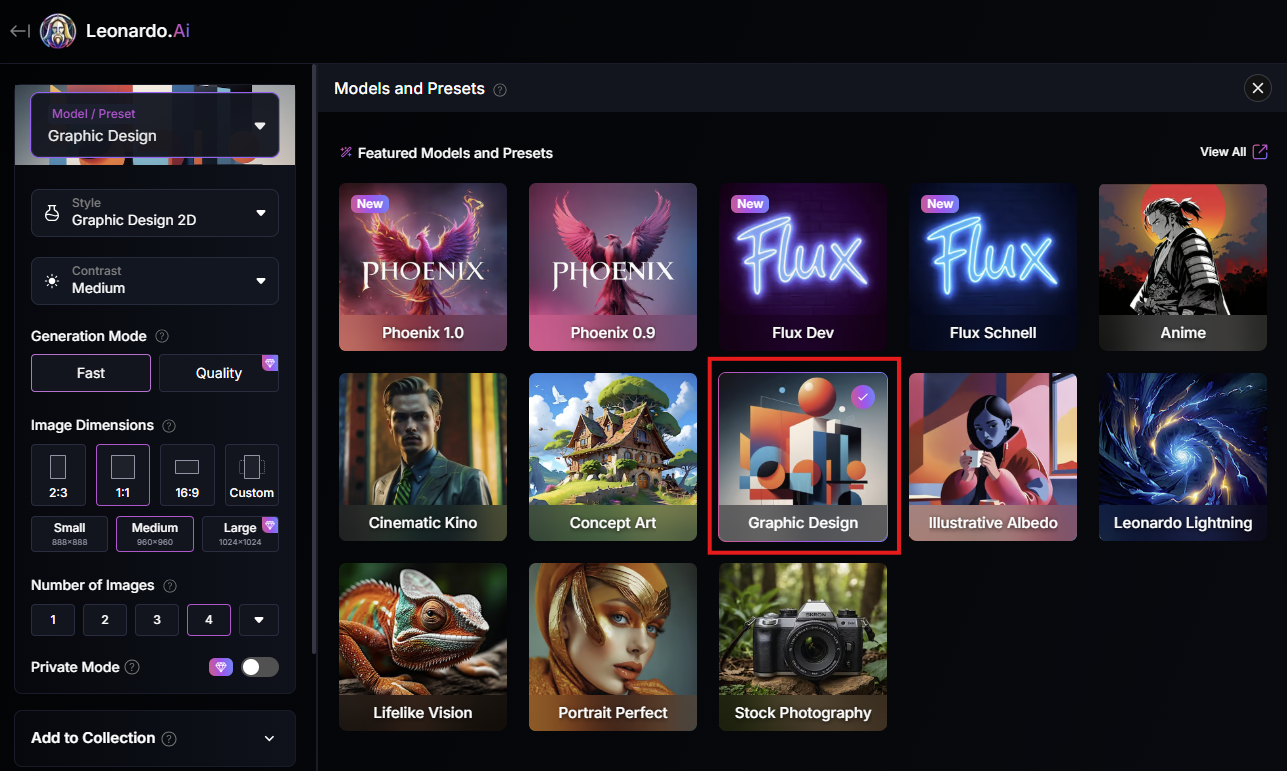
레오나르도에서는 아래와 같이 다양한 스타일의 프리셋을 제공하고 있습니다.
저는 'Graphic Design' 템플릿을 이용하여 이미지를 더 발전시켜보도록 하겠습니다.

b) 프리셋을 적용하기 전과 후의 차이(바뀐 색감, 스타일, 디테일 등)를 2-3줄 이내로 설명
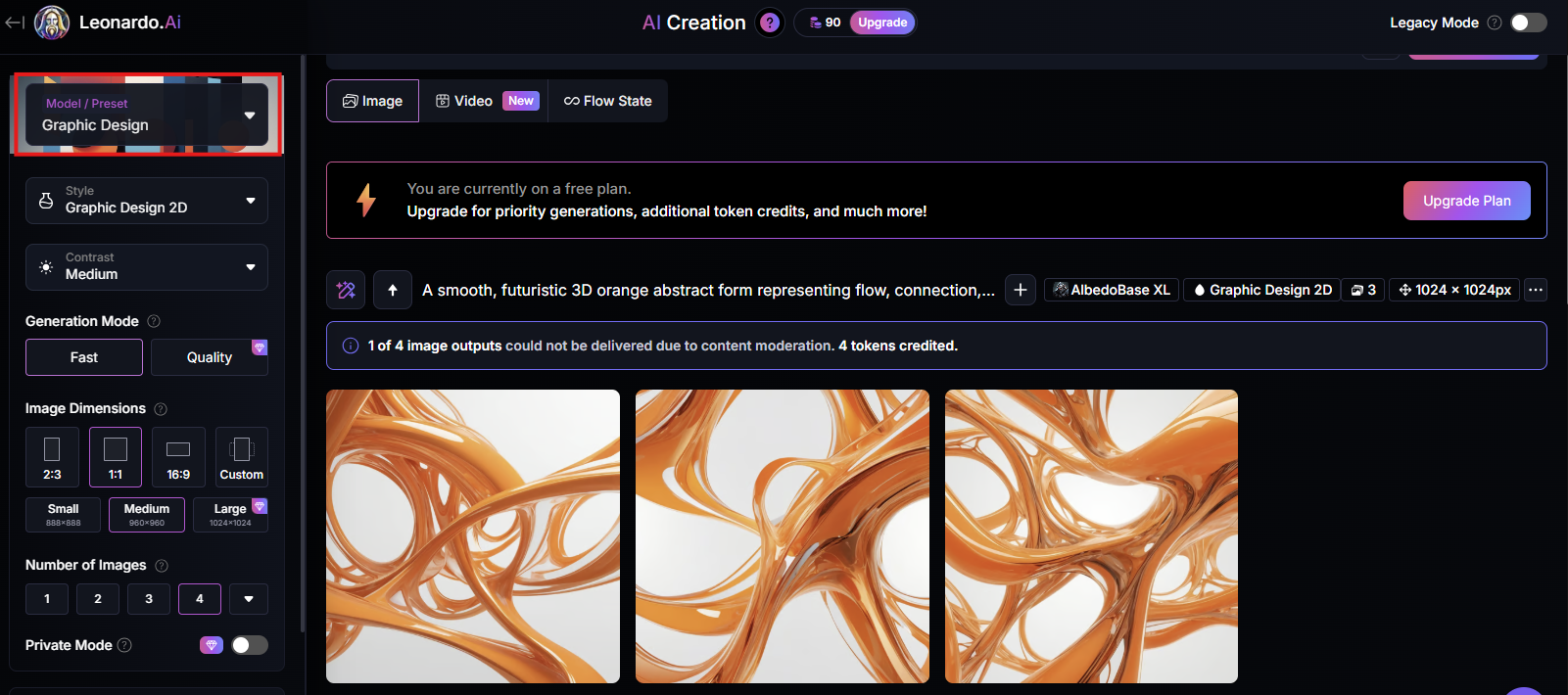
프리셋을 적용하면 아래와 같이 새로운 이미지가 자동 생성됩니다.

프리셋 적용 전 (Before) :
→ 구조보다는 상징성에 초점이 맞춰진 결과물
이미지가 전반적으로 단순하고 뚜렷한 느낌이 강하며, 형태가 심플해서 아이콘이나 로고처럼 활용하기 좋은 스타일로 표현됨

프리셋 적용 후 (After) :
→ 완성도 높은 콘셉트 아트 수준으로 진화
이미지의 복잡도와 디테일이 확연히 증가했으며, 단순한 형태에서 벗어나 보다 풍부한 텍스처, 빛의 표현, 입체감이 추가되면서 고도화됨

c) 기획자로서 이미지를 강화하고 싶을 때, 프리셋을 어떻게 활용할 수 있을지에 대한 활용 방안과 느낀 점
기획자로서 프리셋을 활용하는 가장 큰 장점은,
막연한 아이디어를 시각적으로 ‘고도화’할 수 있다는 점이라고 생각합니다.
아이콘처럼 단순한 형태로만 머물렀던 이미지도
프리셋을 통해 풍부한 질감과 입체감, 감정까지 담긴 그래픽 이미지로 발전시킬 수 있었고,
그 과정에서 "내가 표현하고자 했던 키워드가 어떤 스타일로 더 잘 전달되는가?"를 실험해볼 수 있었습니다.
기획안에 넣을 이미지가 단순히 보기 좋기만 한 것이 아니라,
메시지와 정체성을 좀 더 명확하게 시각화해주는 역할을 하도록
프리셋을 전략적으로 선택하고 조합하는 것이 유용하다는 걸 느꼈습니다.
앞으로도 레오나르도의 여러 기능을 활용해,
기획의 방향성을 더 분명하게 보여주고 설득력 있는 결과물로 이어지도록 적극적으로 사용해볼 예정입니다 !
여러분도 이 글을 참고하셔서 '레오나르도' 기획 Tool에 한 번 도전해보셨으면 좋겠습니다 😎
기획자를 위한 도구 '🤖레오나르도🤖'로 기획안 업그레이드 해보자!_끝.

'🔯브랜딩팀 > 🐳[일반] 파트🐳' 카테고리의 다른 글
| 🏍️요기요, 주목해주세요(1/2)~ (3) | 2025.05.17 |
|---|---|
| ⚡100원 중고 거래의 혜택 구성은 어떻게 될까?(⚡번개세일)⚡(2/3) (0) | 2025.05.17 |
| 수업은 몰라도, 식단은 안 놓친닭! (2) | 2025.05.17 |
| ❗진짜 완전한 맞춤화 전략 들어간다❕다들 긴장하라 (3) | 2025.05.12 |
| 에스컬레이터를 타면서 갤러리를 관람할 수 있다고? - 유니클로 UT (29) | 2025.05.12 |