정식으로 팔랑크스 클럽(동아리)의 절차에 따라, 시즌을 등록한 크루 외에는 제공, 안내되지 않습니다.
허가되지 않는 배포/재가공/캡처 등이 이루어질 시 관련 법령에 따라
손해배상 및 저작권 침해 소송을 제기할 수 있으니, 각별히 유의 바랍니다.
(본 사항은 법령 자문에 따라 '모두' 가 볼 수 있는 명시적 근거를 설립하는 과정임을 재명기합니다.)
유닛명: [유닛15][기획Tool]피그마: 소프트웨어 기획을 말이 아닌, 결과로 보여주려면?
유닛 코드 : PXO-205, 선택형
안녕하세요! 서비스팀 김민하입니다.
이번 선택형 유닛에서는,
소프트웨어 부문 서비스 기획에서 빠질 수 없는 툴!
피그마에 대해 배워보았습니다!
| 목표 강화 역량 #실무기획tool #소프트웨어 기획 #말이 아닌 결과로 1️. 피그마라는 프로그램이 제공하는 여러 기능들을 탐색하여, 소프트웨어 기획 단계에서 기획자로서 효과적인 기능들을 구현할 수 있습니다. 2️. 피그마에서 제공하는 UX 관점에서의 편의성에 기반하여, 기획자로서 보다 더 사용자의 관점을 이해하고, 결과물을 제시할 수 있습니다. 3️. 기획자로서 필수불가결하게 소통할 가능성이 높은 디자이너와 개발자들에게 ‘말’ 과 ‘글’ 이 아닌, 실제 결과물을 제공함으로서 커뮤니케이션의 효과를 높일 수 있습니다. |
이번 유닛에서는
소프트웨어의 시각적 기획에 있어서
절대 강자로 떠오르는 ‘피그마’라는 tool을 기획자로서 습득하고,
개발자와 디자이너와 소통할 때 자신의 기획을, 기획자의 의도와 방향에 맞게
제대로 설명하고 이해시킬 수 있는 역량을 강화시켜볼 것입니다!
STEP 01. 피그마 템플릿 활용 🧩
a) 피그마에서 링크와 함께 템플릿을 1개 불러오고, 불러온 페이지명 바꿔보기
저는 이번 유닛에서, 피그마를 활용해 포트폴리오를 만들어 보려고 하는데요!
멋진 포트폴리오 유닛이 많이 있었지만,
저는 아래 링크에 나와있는 포트폴리오 템플릿을 참고하여 만들어 보려고 합니다 :>
https://www.figma.com/community/file/1119886815713972949

엄청난 양의 템플릿 페이지!!
제목을 제 포트폴리오에 맞게 바꾸어 주겠습니다 후후

기가 막히게 저의 포트폴리오로 변신시켜 보겠습니다!!
b) 템플릿 내용을 본인의 기획에 맞게 수정/조정하기(1페이지 이상)

우선, 표지를 제 이미지와 개성에 맞게 바꾸어줍니다!
c) 피그마 템플릿을 사용해보며 느낀점 및 본인이 기획자로서 활용가능한 방안(3줄 이내)
피그마 템플릿을 활용하며 여러 기능을 탐색하다가,
가장 편리한 기능은 아무래도 다른 사람들과 동시 작업이 가능하다는 점이었는데요!
기획자 뿐만 아니라, 디자이너와 개발자가
함께 동시에 소통하고 이야기 나눌 수 있다는 것이 가장 좋았던 것 같습니다.
작업을 할 때나 내보낼 때나 빠르게 공유가 가능하다는 것도 그 중 하나라고 생각이 듭니다.
현업에서 사용하기에 정말 편리한 툴이겠어요!!
STEP 02. UX를 고려한 UI 구성과, Prototype에서의 인터랙션 적용 🦔
a) 위 STEP01에서 활용한 템플릿으로, 3개 이상의 연결된 페이지를 구성(최소 3-4페이지)
저는 목차와 각 프로젝트 단위들을 연결시켜주기 위해,
가장 먼저 페이지를 구성해보았는데요!
템플릿을 조정하여 목차 페이지를 우선적으로 맞춰주고,

첫번째로 언급했던,
인턴관련 경험 페이지를 넣어주겠습니다!

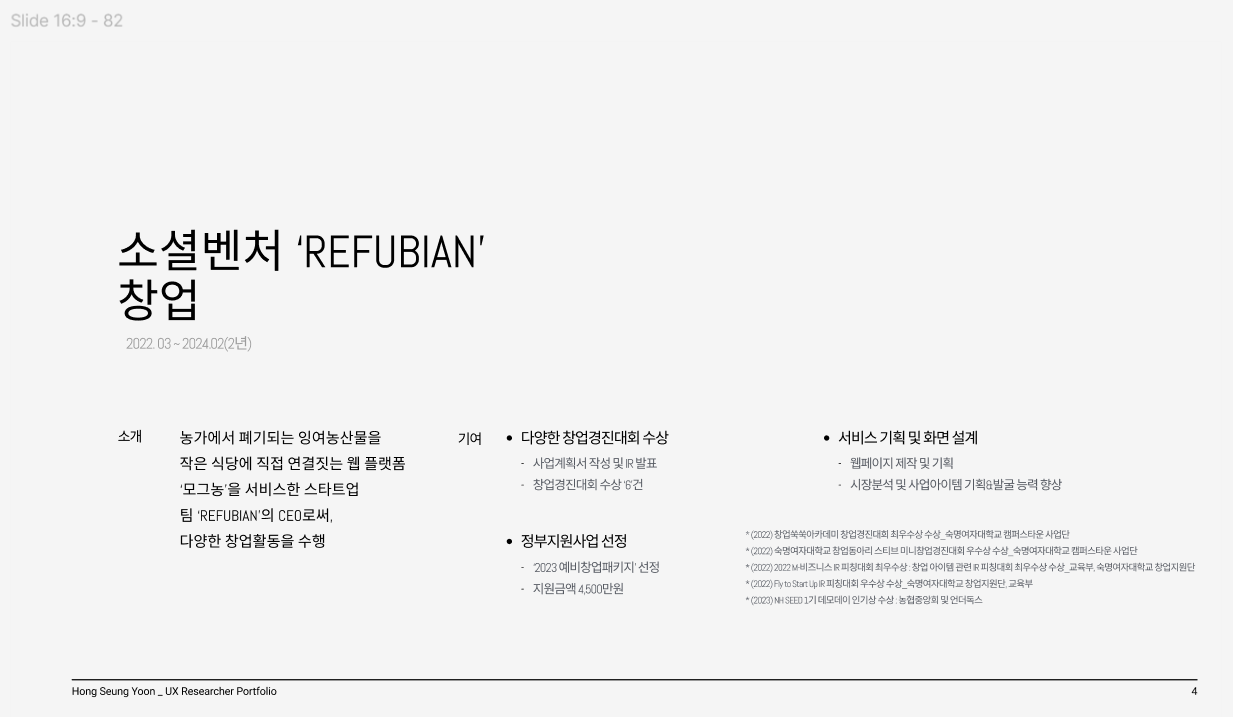
두번째로는, 저의 가장 큰 경험이었던
창업관련 내용을 넣어줄 섹터를 구성해주고,

마지막으로는,
기타 프로젝트 경험들을 넣어주겠습니다!

b) 피그마 내의 기능 중 하나인 Wire를 활용하여, 각 페이지의 전체적인 연결과 버튼을 클릭하면 다른 페이지로 이동하는 등의 흐름을 표현(3-5줄)
저는 연결이 되기는 하지만,
각 페이지마다의 연결 포인트들은 없어서

짜~잔!
와이어를 통해서,
드래그로 각 페이지를 연결해주었습니다.
c) 위 a),b)를 진행하며 본인이 기획자로서 피그마를 통한 UX 표현을 어떻게 활용할 수 있을지에 대한 활용 방안(3-5줄)
음… 아무래도, 기획자의 입장에서
피그마를 잘 다루기위해서는 연습이 많이 필요하겠다는 생각을
들게하는 단계였습니다 ㅎㅅㅎ
1단계에서 기능탐색 중에는 와닿지 않던 부분들이
인터랙션에서는 신기하다는 느낌과 함께 벽을 느껴지게 했어요!
그렇다보니, 레이어가 많은 복잡한 구성은 시도가 좀 힘들 것 같다는 생각도 들었답니다 :(
STEP 03. Plugin을 활용한 기획안 강화 🔥
a) 피그마 플러그인 메뉴에 들어가, 본인이 필요한 기능을 검색하고, 그와 관련한 플러그인을 설치하는 과정 명시

저는 귀여운 아이콘을 사용하기 위해,
‘Iconify’라는 이름의 플러그인을
다운받아주도록 하겠습니다!
b) 위 a)를 실제 활용한 것에 대한 캡처(2개 이상)과 그 과정 서술

저는 가득차있는 별과 빈별을 다운받아서,
활동에 관한 만족도를
각 별점으로 추가해주었습니다! :>
c) 플러그인을 활용한 개선 내용을 분석하여 본인이 기획자로서 피그마 플러그인을 어떻게 활용할 수 있을지에 대한 활용 방안과 본인이 느낀점(5줄 내외)
플러그인 활용은 피그마의 빠질 수 없는 장점 중 하나인데요.
이를 사용하다보니, 디자인을 자꾸만 쉽게 하고싶어진다는 느낌이 들었습니다.
하지만, 여러 다양한 활용이 가능한 장점을 이같이 작은 단점때문에
포기할 수 만은 없을 것 같아요!
피그마의 무한한 성장을 따라, 엄청난 기획자가 되는 그날까지!!

'🎀서비스팀 > 🦄[일반] 파트🦄' 카테고리의 다른 글
| 😠🗯️ 말 똑바로 해 ! 그래서 하고 싶은 말이 뭔데? (4) | 2024.09.15 |
|---|---|
| 어릴 적 갖고 싶었던 '클루리스'의 코디 추천 기계🤖가 내 폰에? (4) | 2024.09.15 |
| *️⃣ 외국인들도 화장품 사기 전에 성분 보고 사요? ...진짜요? (9) | 2024.09.14 |
| 에너지 기업이 어떻게 송전까지해?그 구조에 대하여… (0) | 2024.09.14 |
| 교보생명에 e보험 마케팅을 제안하다 (2/2) (0) | 2024.09.14 |