정식으로 팔랑크스 클럽(동아리)의 절차에 따라, 시즌을 등록한 크루 외에는 제공, 안내되지 않습니다.
허가되지 않는 배포/재가공/캡처 등이 이루어질 시 관련 법령에 따라
손해배상 및 저작권 침해 소송을 제기할 수 있으니, 각별히 유의 바랍니다.
(본 사항은 법령 자문에 따라 '모두' 가 볼 수 있는 명시적 근거를 설립하는 과정임을 재명기합니다.)
[기획Tool] 피그마 : 소프트웨어 기획을 말이 아닌, 결과로 보여주려면 ?
1) 피그마 템플릿 활용 🧩
2) UX를 고려한 UI 구성과, Prototype에서의 인터랙션 적용 🦔
3) Plugin을 활용한 기획안 강화 🔥
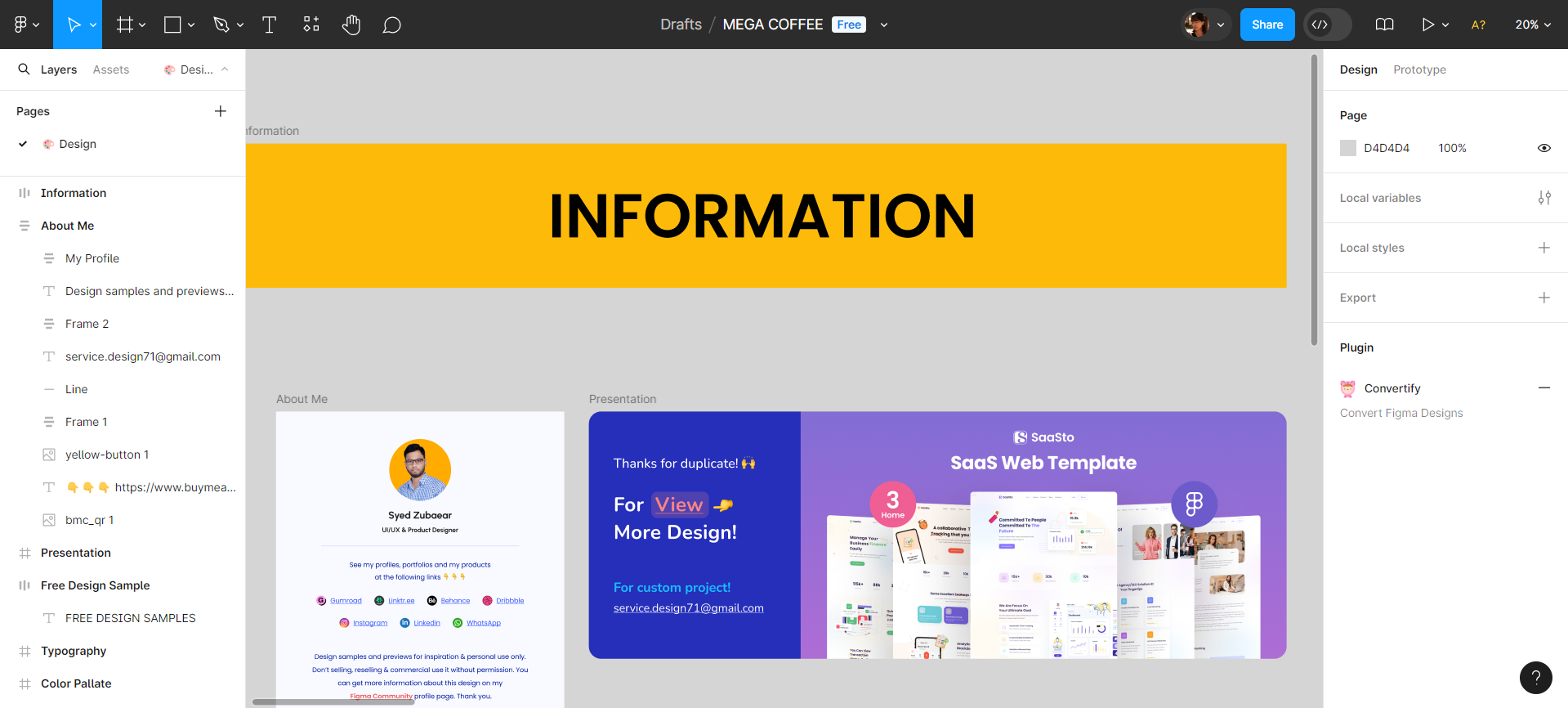
STEP 01. 피그마 템플릿 활용 🧩
✔️ a) 피그마에서 링크와 함께 템플릿을 1개 불러오고, 불러온 페이지명 바꿔보기
https://www.figma.com/community/file/1202426685198179521/saas-app-website-i-saasto

✔️ b) 템플릿 내용을 본인의 기획에 맞게 수정/조정하기

✔️ c) 피그마 템플릿을 사용해보면며 느낀 점 및 본인이 기획자로서 활용 가능한 방안
지금까지 기획안을 작성할 때 주로 캔바를 사용해왔지만, 피그마를 활용하면 제 기획을 표현할 수 있는 범위가 훨씬 넓어질 것 같아 피그마 선택형 유닛을 진행하게 되었습니다. 처음 다뤄보는 만큼 어색하고 어려운 점도 있지만, 자유롭게 UI를 구성할 수 있다는 점에서 매력적으로 느껴졌습니다. 그동안 기획을 시각적으로 표현하는 데 어려움을 겪었기 때문에, 피그마를 능숙하게 다룰 수 있는 능력을 길러 더 나은 기획안을 작성하고 싶습니다. 이번 기획 제안서는 캔바가 아닌 피그마를 활용하여 더 직관적이고 창의적으로 구현해보겠습니다!!
STEP 02. UX를 고려한 UI 구성과, Prototype에서의 인터랙션 적용 🦔
✔️a) 위 STEP 01에서 활용한 템플릿으로, 3개 이상의 연결된 페이지를 구성
✔️b) 피그마 내의 기능 중 하나인 Wire를 활용하여,각 페이지의 전체적인 연결과 버튼을 클릭하면 다른 페이지로 이동하는 등의 흐름을 표현

현재 기획안이 아직 유닛 1을 진행 중인만큼 기획은 반영하기보다는 피그마의 기초 툴을 익히고자 하였습니다. +버튼이 보이지 않았으나, 우측의 프로토타입을 선택하니 커서를 통해 추가할 수 있게 되었습니다.+버튼을 꾹 눌러 Wire기능으로 3단계의 구성을 넣어보았습니다!
✔️c) 위 a), b)를 진행하며 본인이 기획자로서 피그마를 통한 UX 표현을 어떻게 활용할 수 있을지에 대한 활용 방안
사실 피그마를 거의 처음 접한 만큼 wire를 통해 연결페이지를 구현하는 방법이 존재한다는 것을 처음 알았는데요, 이번 선택형 유닛을 진행하며 지난 튜브 클러스터 기획안이 UI 구현이 중요했던 만큼 피그마를 통해 이를 더 직관적으로 표현할 수 있었다는 것을 깨달았습니다. 역시 툴을 구현할 줄 아는 만큼 저의 기획안도 더 탄탄해질 수 있다는 것을 깨닫는 시간이었던 것 같네요... :)
STEP 03. Plugin을 활용한 기획안 강화 🔥
✔️a) 피그마 플러그인 메뉴에 들어가, 본인이 필요한 기능을 검색하고, 그와 관련한 플러그인을 설치하는 과정 명시

플러그인은 위 사진의 [플러그인 메뉴]➡️[manage plugins] 를 통해 원하는 기능을 검색하여 사용할 수 있습니다.

좌측 사진처럼 하단에 다양한 기능들을 찾을 수 있고, 원하는 기능을 선택하여 run을 누르게 되면, 바로 사용이 가능합니다!
✔️b) 위 a)를 실제 활용한 것에 대한 캡처와 그 과정 서술

저는 선배 레퍼런스를 통해 알게 된 3dicons를 사용해 보았습니다😊 귀여운 이미지도 많고. clay 버전을 통해 색을 바꿀 수 있기도 하였습니다. 저는 메가커피에 프로틴을 추가한다는 기획이 이번 가을 주차의 첫 기획인 만큼 커피와 운동 기구 이미지를 넣었더니 한층 직관적이고 매력적으로 다가옵니다..!! (피그마에 이런 기능이 있는 줄 처음 알았네요..ㅎㅎ)
✔️c) 플러그인을 활용한 개선 내용을 분석하며 본인이 기획자로서 피그마 플러그인을 어떻게 활용할 수 있을지에 대한 활용 방안과 본인이 느낀 점
이번 선택형 유닛을 통해 피그마를 처음 다뤄보며 익숙해지는데 시간이 많이 필요했던 것 같습니다..ㅠㅠ 그만큼 엉성한 선택형 유닛이었다는 생각도 들지만, 이번 가을 주차 기획안에 피그마를 활용한다면 제 기획을 훨씬 더 직관적이고 매력적으로 나타낼 수 있겠다는 생각에 기대도 됩니다..! 기획에서는 툴을 활용하는 능력이 정말 중요하다는 것을 알게 된 시간이었습니다. 아직 부족하지만, 앞으로 피그마와 친해지는 시간을 통해 능숙한 기획자로 거듭나 보겠습니다~☺️☺️
피그마... 너 꽤나 훌륭하구나?_끝

'🎀서비스팀 > 🦄[일반] 파트🦄' 카테고리의 다른 글
| 자료조사 어려우시죠? 한 번 들어와보쎄🐲~ (1) | 2024.09.14 |
|---|---|
| 📚트레바리 트레바리 트레바-리-🍊 (2) | 2024.09.14 |
| 아디다스에 찾아온 급격한 변동?! (8) | 2024.09.14 |
| 📖도서 팟캐스트 시장을 점령할 윌라 2.0 🎧 (4) | 2024.09.14 |
| 피그마를 이용하여 어플리케이션 UI 따라 만들어보기(+ 기능추가) (0) | 2024.09.14 |