정식으로 팔랑크스 클럽(동아리)의 절차에 따라, 시즌을 등록한 크루 외에는 제공, 안내되지 않습니다.
허가되지 않는 배포/재가공/캡처 등이 이루어질 시 관련 법령에 따라
손해배상 및 저작권 침해 소송을 제기할 수 있으니, 각별히 유의 바랍니다.
(본 사항은 법령 자문에 따라 '모두' 가 볼 수 있는 명시적 근거를 설립하는 과정임을 재명기합니다.)
STEP 01. 피그마 템플릿 활용 🧩
저는 현재 스타벅스에 새로운 사이즈를 도입하는 기획안을 작성 중입니다!
이에 따라 관련된 UI 구성을 직접 만들어 보았습니다.
최근 스타벅스에서 출시된 슈크림 말차 라떼가 화제인데요! ☕✨
이번 기획에서는 시즌 한정 신메뉴에 새로운 사이즈를 추가하는 방안을 다루고 있어,
이 음료를 Small 사이즈로 주문하는 고객의 입장에서 앱 구동 방식을 직접 만들어 보았습니다. 혹시 다들 드셔 보셨나요?
a) 먼저, 기존 카페 음료 주문 앱 템플릿을 활용하여 NEW STARBUCKS APP으로 이름을 변경했습니다.
b) 이번 기획의 핵심은 Small 사이즈의 도입이므로, 사이즈 선택 옵션에 'Small'을 추가했습니다.
c) 템플릿을 사용해 보면서, 기획의 매력도를 높이기 위해서는 디자이너 및 개발자들과 원활한 소통이 중요함을 느꼈습니다.
간단한 프로토타입이라도 앱 구동 방식을 시각적으로 보여주면 기획 의도를 더욱 효과적으로 전달할 수 있습니다.
앞으로의 기획은 모바일 환경과 밀접하게 연결될 것이므로, 이를 숙지하여 팀원들에게 더욱 매력적인 기획을 제시할 수 있도록 해야겠다는 생각이 들었습니다.

STEP 02. UX를 고려한 UI 구성과, Prototype에서의 인터랙션 적용 🦔
a)

b)
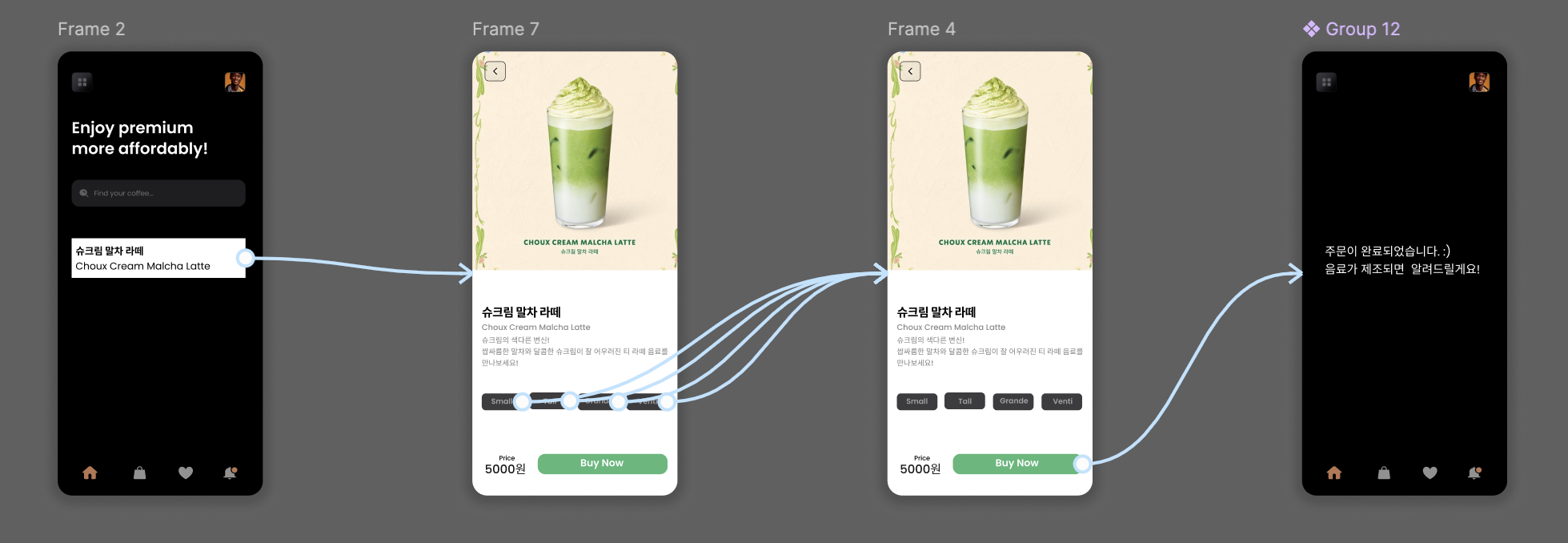
사용자가 메뉴를 클릭하면 상세 화면으로 이동하고, 사이즈를 선택한 후 "Buy Now" 버튼을 눌러 주문을 완료하는 구조입니다.
사이즈를 선택하지 않으면 주문을 진행할 수 없도록 설정하여 사용자 실수를 방지하였습니다.
주문이 완료되면 "주문 완료" 메시지가 나타나도록 구현했습니다.
c)
피그마를 활용하면 기획자는 UI의 흐름을 시각적으로 정리하고, 사용자 경험을 직관적으로 전달할 수 있습니다.
인터랙션을 적용하여 실제 앱처럼 동작하도록 만들면, 팀원들과의 원활한 소통이 가능해지고 기획 의도를 효과적으로 설명할 수 있습니다.
또한, 사용자 관점에서 기능을 검토하고 문제점을 사전에 발견하여 완성도 높은 기획을 만들 수 있는 장점이 있습니다.
STEP 03. Plugin을 활용한 기획안 강화 🔥
a) 앱 디자인의 시각적 완성도를 높이기 위해 아이콘과 배경 이미지가 필요했습니다.
이를 위해 Iconify와 Unsplash 플러그인을 설치하여 활용하였습니다.
b) Iconify에서 커피잔 이모티콘을 추가하여 디자인의 생동감을 높였고,
Unsplash에서 음료를 손에 든 고품질 이미지를 가져와 주문 완료 화면의 배경으로 활용하였습니다.


c) 피그마 플러그인은 기획자가 디자인적 요소를 손쉽게 보완하고, 보다 직관적인 UI/UX를 구성하는 데 큰 도움이 됩니다.
예를 들어, Iconify를 활용하면 아이콘을 빠르게 추가하여 가독성과 사용성을 높일 수 있고,
Unsplash를 통해 고품질 이미지를 삽입하여 화면의 완성도를 한층 높일 수 있습니다.
플러그인을 적극적으로 활용하면 디자인 역량이 부족하더라도 기획안을 더욱 설득력 있게 만들 수 있으며,
디자이너 및 개발자와의 협업 과정에서도 명확한 시각적 가이드라인을 제공할 수 있습니다.
앞으로도 다양한 플러그인을 탐색하여 기획의 실용성과 표현력을 더욱 강화하고 싶습니다.

'🎀서비스팀 > 🦄[일반] 파트🦄' 카테고리의 다른 글
| 스타벅스에게 한계란 없다🔥🔥 (4) | 2025.03.15 |
|---|---|
| 차란~세컨 핸드 패션 앱 '차란'을 소개합니다! (7) | 2025.03.15 |
| 화해에서 수능 이벤트 진행한다는데? (1) | 2025.03.15 |
| 🪄A Whole New SNOW: AI가 보여주는 마법 같은 순간🌠 (5) | 2025.03.15 |
| 카카오맵이 전하는 Welcome to Korea (10) | 2025.03.15 |