정식으로 팔랑크스 클럽(동아리)의 절차에 따라, 시즌을 등록한 크루 외에는 제공, 안내되지 않습니다.
허가되지 않는 배포/재가공/캡처 등이 이루어질 시 관련 법령에 따라
손해배상 및 저작권 침해 소송을 제기할 수 있으니, 각별히 유의 바랍니다.
(본 사항은 법령 자문에 따라 '모두' 가 볼 수 있는 명시적 근거를 설립하는 과정임을 재명기합니다.)
대학생이라면 한 번 쯤은 겪는 게 있죠.
바로...
팀 플
(이라 쓰고, '지옥'이라 읽는다....)
혹시나 🐣대학생 새내기이신 분들은,,, 팀플은 최대한 피하세요 ^0^
(한 때 팀플 로망을 꿈꿨던 🐚암모나이트가 단호하게 말합니다.)

그리고 모두 문서 관리를 하다보면(특히나 팀플의 경우)
아래와 같은 파일명이 수두룩 하지 않으세요...?
최종. 진짜최종. 찐최종. 레알최종. 찐찐찐찐최종..

💥오늘은!
대학교 팀플에서 종종 사용하던 tool인 노션을, 이번 팔랑크스 선택형 유닛을 통해 실무적 관점에서 접해보게 되었습니다 !

학교 팀플(근데 이제 첫날만 하고 흐지부지 되는...)이나 개인 아카이빙용으로만 사용해오다가 실무적으로도 활용해볼 수 있는 기회라 설레네요!🥰
노션의 시장이 제가 알던 것보다 훨씬 크더라구요!! 유용한 템플릿도 많구 ㅎㅎ
노션 템플릿을 통해서 제가 ☝️필요한 기획 구상을 디벨롭하고, 여러 ⚡임베드 기능을 통해 그 활용성을 강화시킬 수 있었는데요!
저의 🌟쏠쏠한 팁🌟들이 묻어 있으니, 꼭 끝까지 봐주기 ~ ❤️
(끝까지 안 봐주면 당신은 4년 내내 📛팀플 지옥을 겪게 됩니다. 크크크)

STEP 01. 가시성과 항목화(템플렛) 💫
a) 내가 찾은 템플렛과 이 템플렛을 활용하고자 하는 ‘기획 주제’
✔️ 내가 찾은 템플릿 : [Notion] 카이스트생의 J형도 탐내는 간편 P형 맞춤 노션 플래너 공유
https://www.youtube.com/watch?v=jjRfbT0y6Bg
✔️ 이 템플릿을 활용하고자 하는 기획 주제 : 클라우드 기반 프로젝트 관리 소프트웨어 'ProManage'의 온라인 마케팅 캠페인

b) 위 a)를 실제 ‘사용’ 한 과정과 해당 템플렛의 링크 + 캡처
✔️ 템플렛의 링크 : https://bubble-marimba-4f4.notion.site/Planner-For-Myself-14cc2457fa388135a700d90c19c4912b?pvs=4
✔️ 관련 캡처 : 우선 💠전체적인 모습은 아래와 같습니다!
전체 페이지 네에서 각각 4개의 섹션으로 크게 분류되며, 각 섹션별 캡처는 바로 아래 첨부할게요!
🔹섹션1) 프로젝트 보드
🔹섹션2) 프로젝트 관련 툴 임베드(Github & Figma)
🔹섹션3) TODO LIST (전체 할 일)
🔹섹션4) TODAY (오늘의 할 일)
💠< 전체적인 모습 >

🔹섹션1) 프로젝트 보드

🔹섹션2) 프로젝트 관련 툴 임베드(Github & Figma)

🔹섹션3) TODO LIST (전체 할 일)

🔹섹션4) TODAY (오늘의 할 일)

c) 위 b)를 진행하며 이 템플렛의 각 요소에서 느낀점
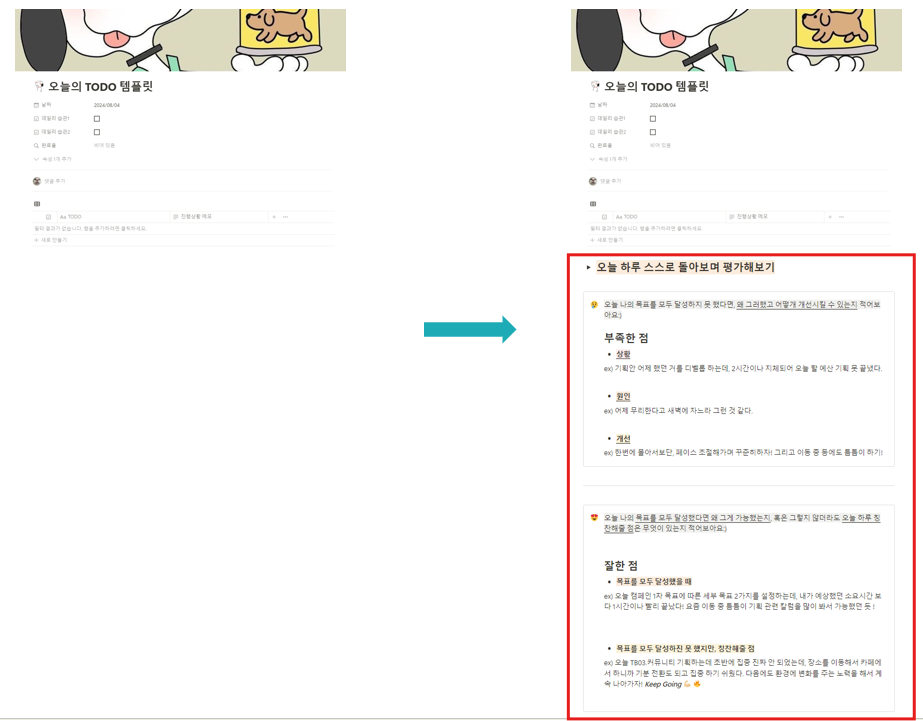
🥰 좋은 것 : '오늘의 ToDo' 페이지 양식이 있다는 것
🥲 아쉬운 것 : 그 양식에, 피드백을 기재할 수 있는 란이 없다는 것
이 아쉬운 점을 바탕으로, 아래는 제가 직접 재구성한 것입니다!
날마다 부족한 점과 잘한 점에 대해 상황/원인/추후 적용할 점을 기재해보면서🔅데일리 피드백을 남길 수 있도록 양식을 재구성 하였어요! 🥰
정말 저의 기획 성장 기록이 될 거 같아요 ! ㅎㅎ

STEP 02. 타 프로그램과의 연동성(임베드) 🖥️
a) 내가 연동하고자 하는 타 서비스와 그 이유
✔️ 연동하고자 하는 타 서비스 : 🔳Github
✔️ 이유 : IT 전공생이자 IT 기획자로서, Github 사용은 필수적이며, 실무에서도 가장 대표적인 개발 협업 tool 이기 때문
b) 위 a)를 실제 임베드한 페이지의 캡처와 그 과정
✔️ 관련 캡처 및 과정
1) 임베드를 하기 위해, 원하는 위치에서 '슬래쉬(/) + '임베드'' 를 입력(타이핑)한 후 'GitHib Gist'를 선택합니다. ⌨️

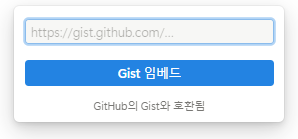
2) 임베드할 깃허브 링크를 기재한 후 'Gist 임베드' 를 클릭합니다. 🖱️

3) 짠! 아래와 같이 본인이 입력한 깃허브가 임베드 됩니다.😎

🙋♀️해당 페이지 링크는 STEP 01에서 첨부드린 저의 템플릿 내에서 보실 수 있습니다. 😉
c) 위 b)를 진행하며 본인이 임베드시킨 이 연동이 본인의 실무 기획에서 어떤 활용성을 지닐 수 있을지 예상
제가 노션에 임베드 시킨 👾깃허브(Github)의 경우, 코드 변경 이력과 관련된 기록, 회의 노트, 결정 사항 등을 한 곳에서 관리할 수 있어, 🕶️전체적인 프로젝트 관리가 수월🕶️해집니다.
또, 관련된 tool(ex. github, figma)을 임베드시킴으로써, 통합 관리하는 노션에서 바로가기를 통해 👨👩👧👦프로젝트 진행자들의 UX가 편리해집니다. 팀원들이 코드와 관련된 💫논의나 피드백을 노션에서 바로 진행할 수 있다는 장점도 있을 거 같은데요!
노션의 협업 기능을 활용해 댓글을 달거나, 작업을 할당하는 등 💥협업이 용이해지며 생산성 향상에 가장 큰 활용성💥이 있는 거 같습니다. 🤗
STEP 03. 자율 페이지 구성(활용) 🗽
a) 내가 본 페이지에 정리하고자 하는 ‘주제’ 와 그 이유
✔️ 'ProManage'의 시장 점유율 확대 및 신규 사용자 5,000명 유치를 위한 온라인 캠페인 진행 계획🔥
이유 1) 즉각적인 일정 변경 반영으로 팀원이 있을시 실시간 업데이트 및 공유 가능
이유 2) 캘린더 및 타임라인 뷰를 통한 일정 관리의 효율성
이유 3) 프로젝트 보드 기능을 통해, 각 업무의 진행 상태(예: 할 일, 진행 중, 완료)를 시각적으로 관리
b) 위 a)를 실제 진행한 페이지의 캡처와 그 과정 서술
우선 저는 ProManage 온라인 마케팅 캠페인 1차에 관한 페이지를 생성하여, 📅캠페인 진행 계획을 짜보고자 했습니다!
1) 그러기 위해 아래와 같이 ''ProManage' 온라인 마케팅 캠페인 1차' 페이지를 생성하였어요.🤗

2) 사실, 처음부터 다양한 기능들(표, 인라인, 제목, 토글 등)을 활용하여, 정리하기엔 제가 어려움을 느꼈어서, 일단 적어보았습니다!
✏️진행 계획에 대해 아래처럼 단순 텍스트로 기재 ✏️ 해보았어요.😊

나름 깔끔이 적는다고 적었지만, 아무래도 줄글뿐이여서 '진행 계획'을 한 눈에 파악하기에는 무리가 있어 보입니다. 😂
(나도 알고 있다구욧!)
3) 그래서 이거를 '캘린더' 보기에 넣어주었어요!
노션에서 '슬래쉬(/) + '캘린더''를 치면 캘린더 보기를 불러올 수 있고, 📅캘린더에 진행 계획 일정들을 넣어주었습니다.🙆♀️

그런데,,, 캘린더에 넣긴 넣었는데 뭔가 좀 밋밋하고 전달력이 떨어지죠?😖
4) 단기 프로젝트에 대한 일정이고, 특정 기간별로 불특정한 일정들이 있는 만큼, 그 ⏰전체적인 일정을 한 눈에 보기 쉽도록 '타임라인' 보기를 설정⏰해줬어요!
🔅타임라인을 설정하는 방법은, 우측 상단 점 세개(...)를 눌러, '레이아웃' 에서 '타임라인'을 클릭하면 됩니다.🔅

5)쨘~~~ 그래서 완성된 전체 페이지에요!💥
각 하위 일정에 따른 🔻세부 사항은, 🔻각 하위 페이지에 기록해나가면 될 거 같아요 !
'진행 계획'이라는 특성에 맞게 타임라인으로 잘 나타나진 거 같습니다 ㅎㅎ 🥰

🙋♀️해당 페이지 링크는 STEP 01에서 첨부드린 저의 템플릿 내에서 보실 수 있습니다. 😉
c) 위 b)를 진행한 후 본인이 결과물을 보면서 느껴지는 ‘노션’ 의 효과와 느낀점
✔️ 노션을 사용하여 'ProManage'의 온라인 마케팅 캠페인을 기획하고 진행하는 과정에서, 📅일정 관리의 체계화, 👨👩👧👧팀원 간의 원활한 협업, 🌈프로젝트 가시성 향상, 그리고 🕶️정보의 통합 관리 측면에서 매우 긍정적인 효과를 경험할 수 있었습니다.😊
특히나, 노션의 캘린더 및 타임라인 뷰는, 다양한 일정이 얽혀 있는 마케팅 캠페인에서 더욱 유용했습니다. 프로젝트가 진행되면서 일정을 조정해야 할 때도 노션에서 실시간으로 업데이트할 수 있었고, 정보가 여기저기 흩어져 있지 않고 하나의 플랫폼에서 관리되니 업무의 효율성이 크게 향상되었습니다.
기존에는 어떻게 관리/누적 해야할 지 기획자로서 많이 부족했는데, 이번 노션 활용을 통해서, 내 📚기획 기록을 어떻게 누적/관리해야 하는 지 알게 되었으며, 툴 사용으로 인해 🔃프로젝트 진행에 대한 관리와 공유가 매우 쉬웠습니다!🥰
🚩복잡한 프로젝트를 성공적으로 수행하는 데 있어서, 노션이 필수적인 도구로 자리 잡음을 몸소 느끼는 기회가 되었네요 !

휴우,,, 드디어 '최종. 진짜최종. 찐최종. 찐찐 최종. 찐찐찐찐 최종' 에서 벗어났다 ~~!!!!!🥹🎉

🎁'최종. 진짜최종. 찐최종. 레알최종. 찐찐찐찐최종..' 에서 벗어나는 ✨실무 기획 tool (✅대학생도 활용 가능)_끝.

'🔹커리큘럼(선택형) > 🏅우수 결과 레퍼런스' 카테고리의 다른 글
| 👁️내가 보는 시야를 1%에서 55%로 확장하는 구글링! 고고링~🔎 (1) | 2024.08.19 |
|---|---|
| 애인은 없어도, '👩❤️👨동반자' 하나쯤은 다들 있지 않아?_지적 동반자 '🍵티타임즈' (0) | 2024.08.11 |
| 💸내가 돈이 없지, 깡이 없냐? 앙?_🦐농심 먹물 새우깡 (0) | 2024.07.22 |
| 📊나만 몰랐던, 신뢰성 있는 통계 자료 얻는 법...🌟 (1) | 2024.07.15 |
| 🙋🏻♀항목화가 무엇이냐고 묻거든, 고개를 들어 나를 보게 하라.🙋🏻♀ (1) | 2024.05.27 |