정식으로 팔랑크스 클럽(동아리)의 절차에 따라, 시즌을 등록한 크루 외에는 제공, 안내되지 않습니다.
허가되지 않는 배포/재가공/캡처 등이 이루어질 시 관련 법령에 따라
손해배상 및 저작권 침해 소송을 제기할 수 있으니, 각별히 유의 바랍니다.
(본 사항은 법령 자문에 따라 '모두' 가 볼 수 있는 명시적 근거를 설립하는 과정임을 재명기합니다.)
마, 니 피그마 해봤나!!
사실 저는 이름조차 처음 들어봤는데요 ㅎㅎ
아직 모르는 분이 계시다면 UX/UI 디자인을 구현하는 간편한 툴이 있다는 걸 여러분도 얼른 아셨으면 좋겠습니다!
심지어 무료래요... 🍀🍀
그럼 바로 시작해보겠습니다!!
STEP 01. 피그마 템플릿 활용
a) 피그마에서 링크와 함께 템플릿을 1개 불러오고, 불러온 페이지명 바꿔보기

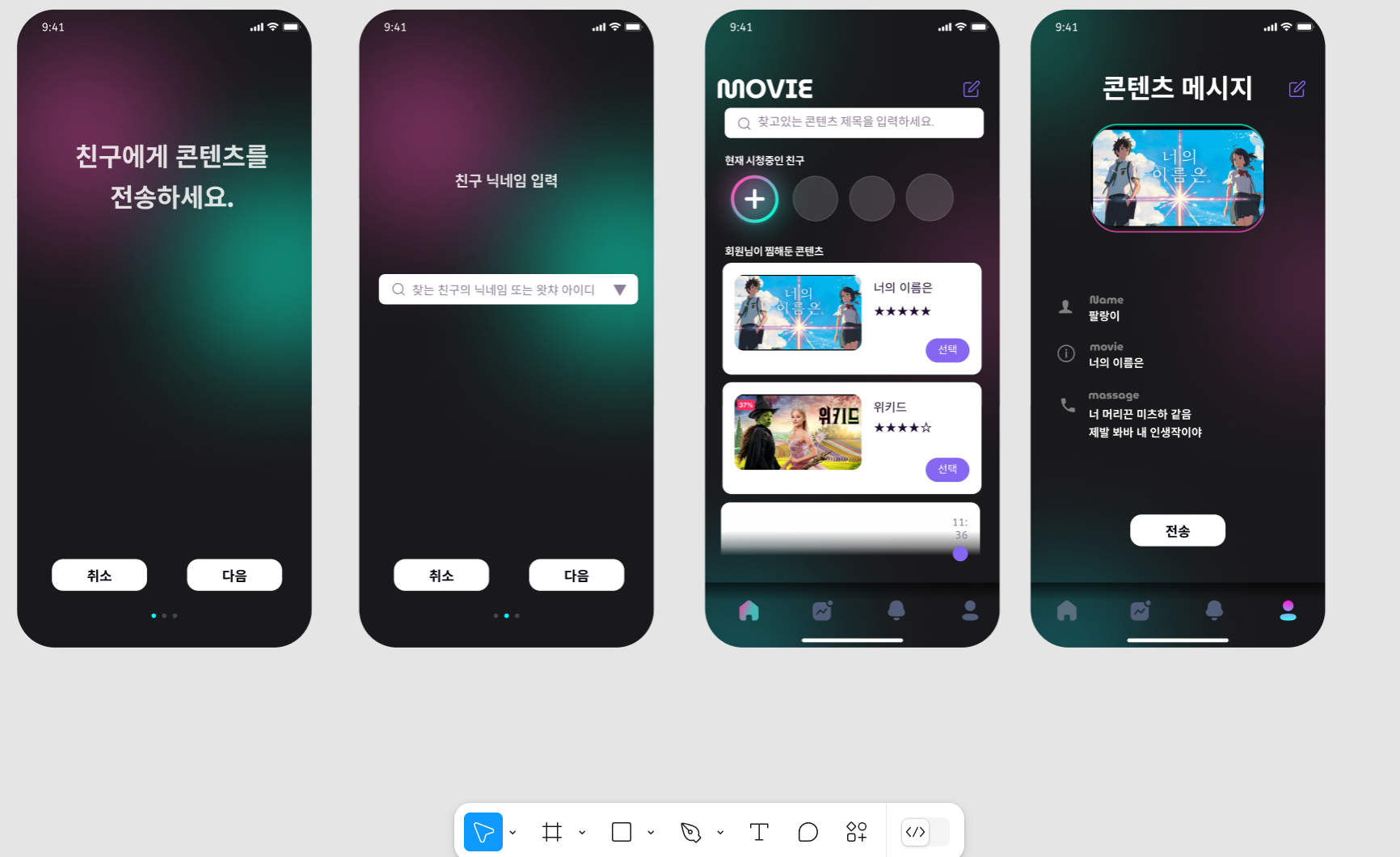
우선 저는 문자 메시지 템플릿으로 선택했습니다!
제가 진행하고 있는 기획안이 친구에게 콘텐츠와 함께 메시지를 전송하는 서비스이기 때문이죠 ㅎㅎ
생각보다 템플릿 고르는데에 시간이 많이 소요되니 시간을 많이 들여 하시는걸 추천 드립니다 ㅠㅠ!!

템플릿 선택 후, 불러온 페이지명을 제가 기획할 기능 이름으로 수정한 모습입니다 :)
더블클릭 한 번이면 누구나 쉽게 바꿀 수 있어요!!
b) 템플릿 내용을 본인의 기획에 맞게 수정/조정하기

⬇️⬇️

저는 친구의 닉네임을 입력하고, 보낼 영화를 고른 뒤, 적고 싶은 메시지를 적어 전송하기까지의 과정을 만들었습니다 :)
생각보다 한 페이지에 들어가는 변수들이 많다는 것을 느꼈어요 ㅎㅎ
c) 피그마 템플릿을 사용해보면며 느낀 점 및 본인이 기획자로서 활용 가능한 방안
미리캔버스, 망고보드만 활용해왔던 저로서, 피그마라는 툴이 처음엔 어렵게만 느껴졌는데요,
막상 만들어보니 기존에 이용해왔던 다른 툴만큼 쉽게 사용 가능했습니다!!
같은 난이도에 더 좋은 퀄리티라니 너무 좋지 않나요??
저는 앞으로 왓챠의 새로운 서비스를 디벨롭할 예정이라 그 서비스가 진행되는 화면을 어떻게 구현해야할지에 대한 막막함이 있었는데, 피그마 템플릿을 통해 활용할 수 있을 것 같습니다!!
디자인과 배치 자체에 진땀을 빼지 않아도 일관된 디자인, 조화로운 배치가 정해져있으니
기획자로서 기획 내용에 더욱 신경쓸 수 있을 것 같습니다 ㅎㅎ
STEP 02. UX를 고려한 UI 구성과, Prototype에서의 인터랙션 적용
a) 위 STEP 01에서 활용한 템플릿으로, 3개 이상의 연결된 페이지를 구성

저는 앞서 첨부한 사진에서 보셨듯 총 4개의 연결된 페이지를 구성해보았는데요,
저 아이콘들이 모두 하나의 배경으로 연결되어 있어서 분리를 못하는 줄 알고 절망할 뻔 했습니다...

그런데 알고보니 방법이 정말 쉽더라구요!!!
1) 간단히 하나의 페이지를 더블클릭해서 선택한 뒤, delete 버튼을 누르고
2) 옮길 페이지 또한 더블클릭해서 옮기고 싶은 곳으로 드래그하면 됩니다!!
대신 하나하나의 요소가 아닌 전체 아이콘 하나를 온전히 선택해야 합니다!!

b) 피그마 내의 기능 중 하나인 Wire를 활용하여,각 페이지의 전체적인 연결과 버튼을 클릭하면 다른 페이지로 이동하는 등의 흐름을 표현
그런데 제가 아직 답을 찾지 못한 부분이 있습니다... 바로 와이어 활용인데요 ㅠㅠ
아무리 아이콘을 클릭해도, 더블클릭을 해도 + 버튼이 생성되지 않았습니다..
혹시 무슨 이유인지 아시는 크루분들의 도움을 부탁드립니다 !!!
c) 위 a), b)를 진행하며 본인이 기획자로서 피그마를 통한 UX 표현을 어떻게 활용할 수 있을지에 대한 활용 방안
그러나 저도 시뮬레이션을 해본 결과 느낀 점이 있습니다!
바로 하나의 화면에는 생각보다 클릭할 버튼이 많다는 점이었습니다.
피그마가 디자이너와 개발자 사이의 소통을 원활히 도와주는 툴로서 작용한다는 말이 무슨 말인지 알 것 같았어요! 화면을 구성할 때 필요한 만큼의 아이콘만 생성하고 과유불급을 아는 것도 중요한 포인트라는 생각을 했습니다 :)
또한 사용자의 입장에서도 클릭할 곳이 너무 많거나 너무 적으면 UX 디자인이 제대로 이루어졌다고 할 수 없겠죠?? 디자인을 설계하며 요소 하나하나를 넣을지 말지에 대해 신중하게 고려해야 한다는 점을 확실히 깨달았습니다 :)
STEP 03. Plugin을 활용한 기획안 강화
a) 피그마 플러그인 메뉴에 들어가, 본인이 필요한 기능을 검색하고, 그와 관련한 플러그인을 설치하는 과정 명시

우선 왼쪽 상단의 버튼을 눌러 플러그인 > Manage plugins... 에 입장하면 여러개의 아이콘이 뜨는데요!

저는 선배 크루분의 글을 읽다가 3D에 꽂혀서 3D 플러그인을 찾았습니다 ㅎㅎ
b) 위 a)를 실제 활용한 것에 대한 캡처와 그 과정 서술

저는 콘텐츠를 메시지와 함께 (마음을 담아) 선물하는 서비스를 기획했는데
마침 딱 어울리는 플러그인이 있어 넣어보았습니다!!
넣는 방법도 동일하게 더블클릭 후 원하는 위치로 옮기면 됩니다 ㅎㅎ
예쁘지 않나요?!
c) 플러그인을 활용한 개선 내용을 분석하며 본인이 기획자로서 피그마 플러그인을 어떻게 활용할 수 있을지에 대한 활용 방안과 본인이 느낀 점
플러그인이 대체 뭐지... 했었던 지난 날의 저를 반성합니다
이렇게 쉽고 편하게 퀄리티 있는 요소를 삽입할 수 있다니 !!! 완전 럭키팔랑이자나🍀
플러그인을 사용하면 기존의 밋밋한 기획안에 시각적 요소를 더하고, 이를 통해 사용자의 UX를 상승시킬 수 있을 것 같습니다 ㅎㅎ 더욱 다양한 플러그인을 찾아봐야겠어요!!

마, 니 피그마 아나_끝
'🎀서비스팀 > 🦄[일반] 파트🦄' 카테고리의 다른 글
| "디쉐플+" 회화 학습 서비스 구체화하기 1/2 (4) | 2025.02.08 |
|---|---|
| 왓챠에서 왓챠지껄하게 놀아볼 사람⁉️🍿 (2) | 2025.02.08 |
| 🐓호식이가 한마리치킨에 집중한다고?! 이제는 바뀌어야할 호식이 두마리치킨! (9) | 2025.02.08 |
| 팔랑크스 X 패캠 실현되나...? (0) | 2025.02.08 |
| 치열한 카페 시장에서 살아남기, 디저트 39 (2) | 2025.02.08 |