정식으로 팔랑크스 클럽(동아리)의 절차에 따라, 시즌을 등록한 크루 외에는 제공, 안내되지 않습니다.
허가되지 않는 배포/재가공/캡처 등이 이루어질 시 관련 법령에 따라
손해배상 및 저작권 침해 소송을 제기할 수 있으니, 각별히 유의 바랍니다.
(본 사항은 법령 자문에 따라 '모두' 가 볼 수 있는 명시적 근거를 설립하는 과정임을 재명기합니다.)
유닛 코드 : PXO-208, 선택형
[기획Tool] 피그마 : 소프트웨어 기획을 말이 아닌, 결과로 보여주려면 ?
안녕하세요 서비스팀 11기 한예진입니다!
본 유닛은 제 첫 선택형 유닛인데요 :)
문득, 첫 만남은 너무 어려워~ 라는 투어스의 노래가 생각나네요ㅎㅎ
사실 저는 피그마와 첫 만남은 아니랍니다!
창업캠프에 참여하여 밤새워 여행계획 서비스 앱 프로토타입을 제작해보았던 경험이 있습니다 -!
그 때 당시의 열정과 보람과 (피곤함과..) 여러 가지 경험을 떠올리며
피그마를 다시 한 번 만나보려고 합니다!
중간중간 제 경험을 담은 작은(정말 작은..)팁을 수록했으니 시간 나신다면 직접 해보시는 것도 추천드려요 :)
그럼 기획 TOOL 이자 만능보조도구인 "피그마" 만나러 가볼까요?
📍 피그마가 뭔데?
우선, 본 유닛을 진행하기 전에 피그마가 무엇인지 간략하게 알아보겠습니다!

🎯피그마(Figma)는 웹 기반 UI/UX 디자인 및 프로토타이핑 툴입니다.
어도비 XD나 스케치(Sketch)와 같은 디자인 프로그램과 비슷하지만, 브라우저에서 실행할 수 있어 설치가 필요 없고, 여러 사람이 동시에 협업할 수 있다는 점이 큰 장점입니다.😊 따라서, 디자이너뿐만 아니라 기획자, 개발자들도 많이 활용하며, 스타트업부터 대기업까지 널리 사용되는 툴입니다.🔥🔥
🎨 피그마의 주요 특징
1. 웹 기반
- 따로 설치하지 않아도 브라우저에서 바로 사용 가능
- Mac, Windows 등 운영체제에 관계없이 사용 가능
2. 실시간 협업
- 여러 명이 한 디자인 파일에서 동시에 작업 가능
- 구글 문서처럼 실시간으로 변경 사항이 반영됨
3. 강력한 프로토타이핑 기능
- 클릭 한 번으로 UI 디자인을 실제 앱처럼 동작하게 설정 가능
- 별도의 코드 없이 화면 전환 애니메이션 추가 가능
4. 플러그인 & 위젯 지원
- 다양한 플러그인을 활용해 기능 확장 가능
- 예: 아이콘 삽입, 색상 관리, 이미지 최적화 등
STEP 01. 피그마 템플릿 활용 🧩

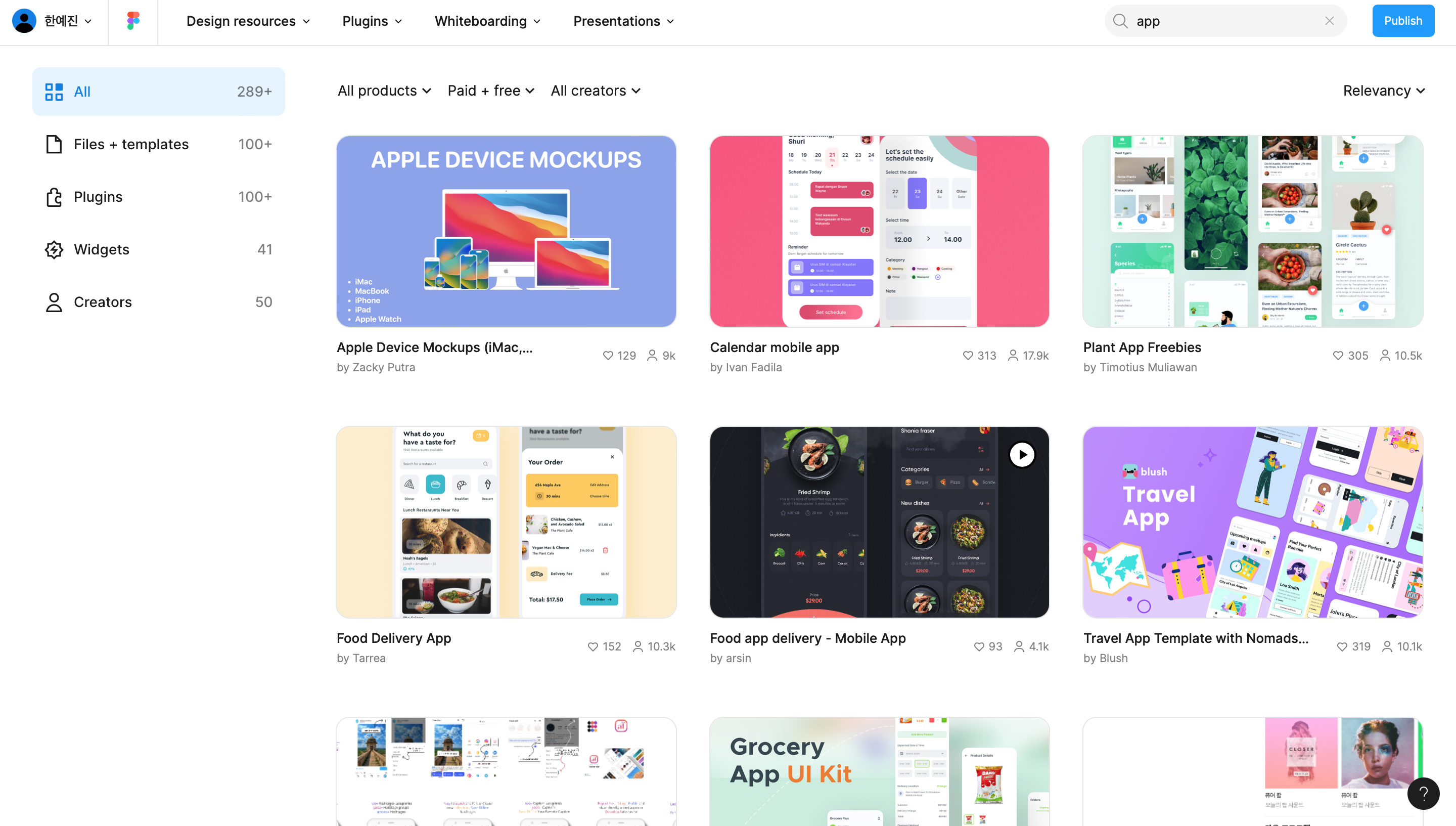
📝 피그마(Figma)에서는 다양한 사용자가 공유하는 템플릿을 활용할 수 있도록, 이러한 디자인 리소스 공간을 별도로 마련해두었습니다! 위 화면은 검색창에 "app" 을 검색했을 때 뜨는 다양한 템플릿들입니다 ㅎㅎ
덕분에 초보 사용자도 레이아웃 배치를 걱정할 필요 없이,
플러그인과 같은 위젯이나 필요한 요소만을 사용하여 자신이 원하는 UI/UX 디자인을 시각적으로 기획할 수 있죠!😎
💫 TIP!) 만약 자신만의 템플릿을 별도로 구성하고 싶다면?
Design > Local Styles > Grid 기능 을 필수로 켜두시길 추천드립니다 :)여러 페이지에 걸쳐 디자인을 하다보면 동일한 위치에 있어야 하는 버튼이 들쭉날쭉하게 배치되는 경우도 생기고, 화면에 배치될 요소들의 비율, 레이아웃 전반을 수정하기 어려워요 ㅠ.ㅠ 이때 Grid 기능을 켜두면 훨씬 수월하게 작업할 수 있습니다!


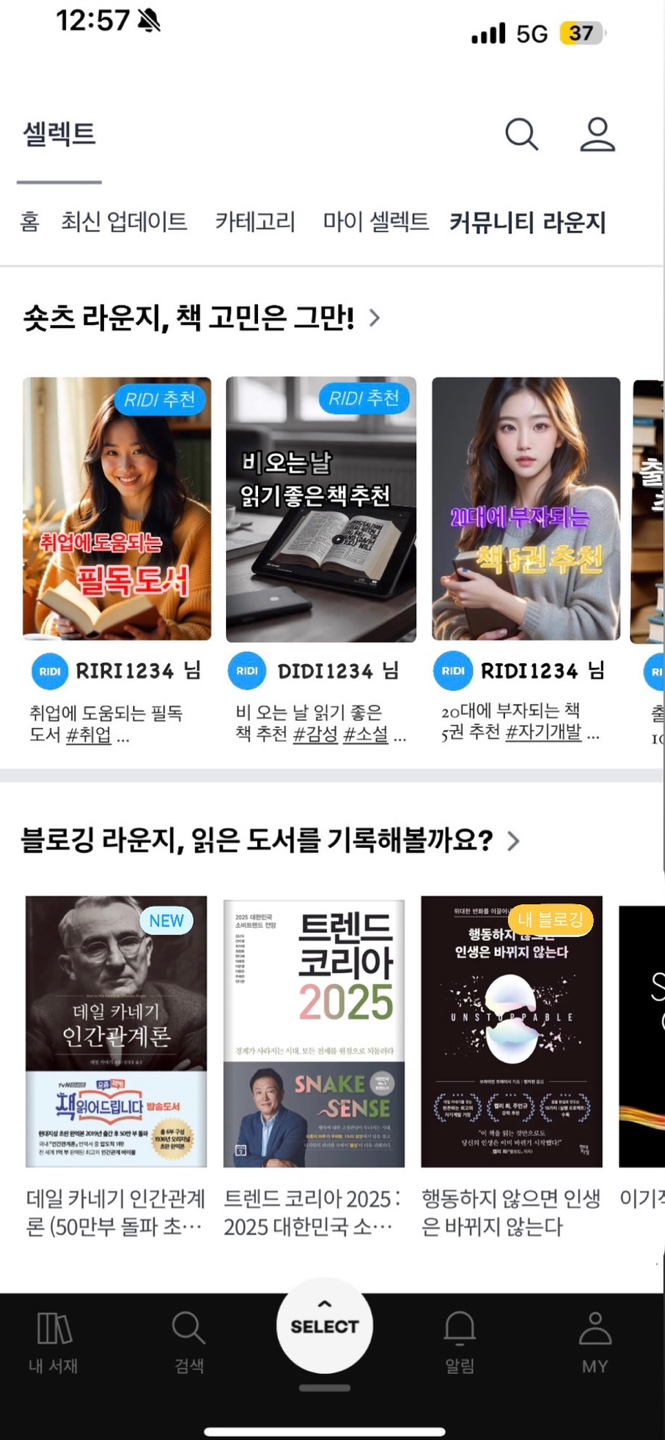
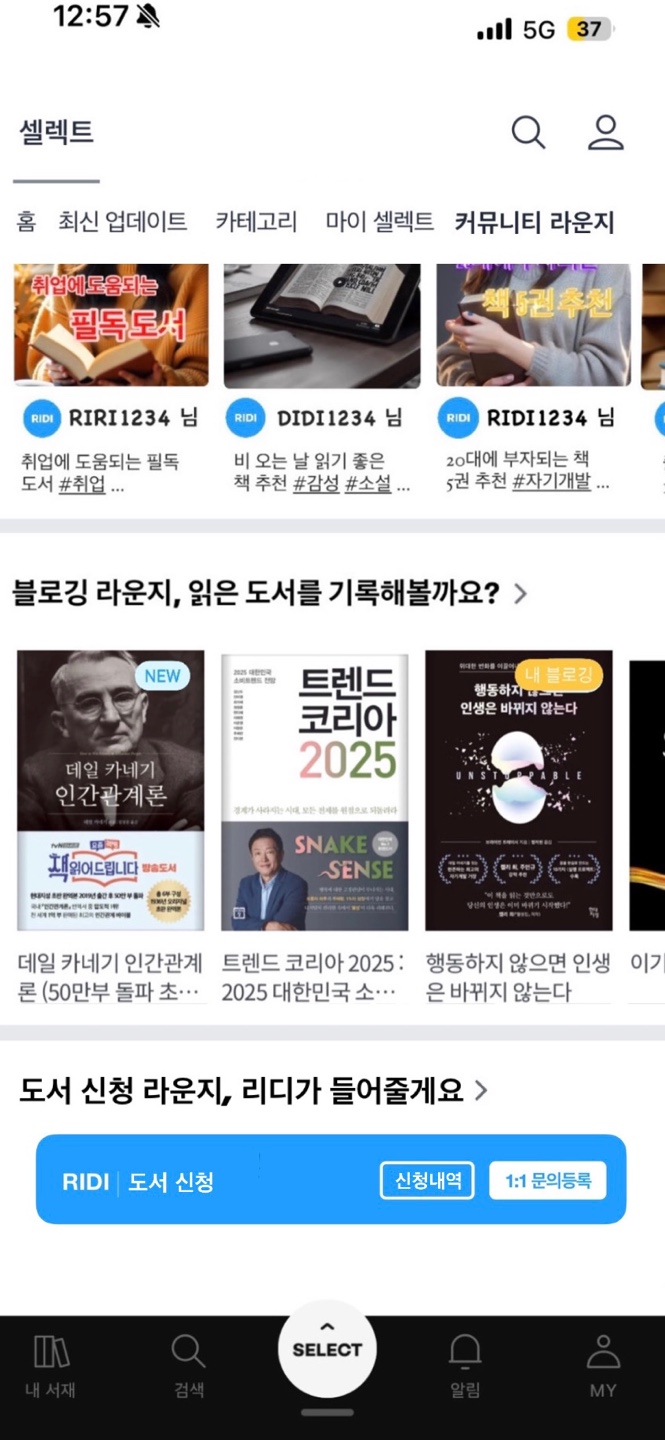
저는 현재 리디 커뮤니티 라운지를 기획하고 있는데요:)
위 화면이 기존 리디의 UI를 본따 만든 화면이었습니다!
다만, 서비스팀 팀장님이 남겨주신 피드백 중 각 라운지의 성격이 더 잘 드러나는 UI가 있다면 좋을 것 같다는 피드백이 있어서 해당 서비스와 어울리는 템플릿을 찾아보았습니다🔎!!

🔥https://www.figma.com/community/file/1389746768805792685
(블로깅 라운지와 도서 신청 라운지 참고 템플릿)

그럼 지금부터 제가 템플릿을 활용하는 단계를 알려드리겠습니다!
1. 저는 우선 위 링크된 템플릿을 다운받은 뒤에, 제 개인 프로젝트 화면으로 ctrl + C, crtl + V 하여 긁어 옵니다!
(이렇게 했을 때, 필요없는 템플릿과 나의 프로젝트를 구분하여 보기 편리합니다 ㅎㅎ)
(또한 필요한 플러그인을 추가하기도 적절하고, 무엇보다 저는 개인 프로젝트 창에서 작업하는 게 마음에 안정이 오더라고요!)
2. 개인 프로젝트 화면으로 옮긴 템플릿은 색상, 글씨체, 요소 등 다양한 디자인을 제가 필요한 만큼 수정합니다!
3. 수정한 UI는 레이아웃 그리드로 간격을 맞추어 설정합니다 :)
(그리드로 간격만 수정해도 완성도가 훨씬 올라간답니다!)
4. 유사한 구조를 가진 UI가 필요하다면 그대로 긁어서 활용합니다! 그럼 끝✨
STEP 02. UX를 고려한 UI 구성과, Prototype에서의 인터랙션 적용 🦔

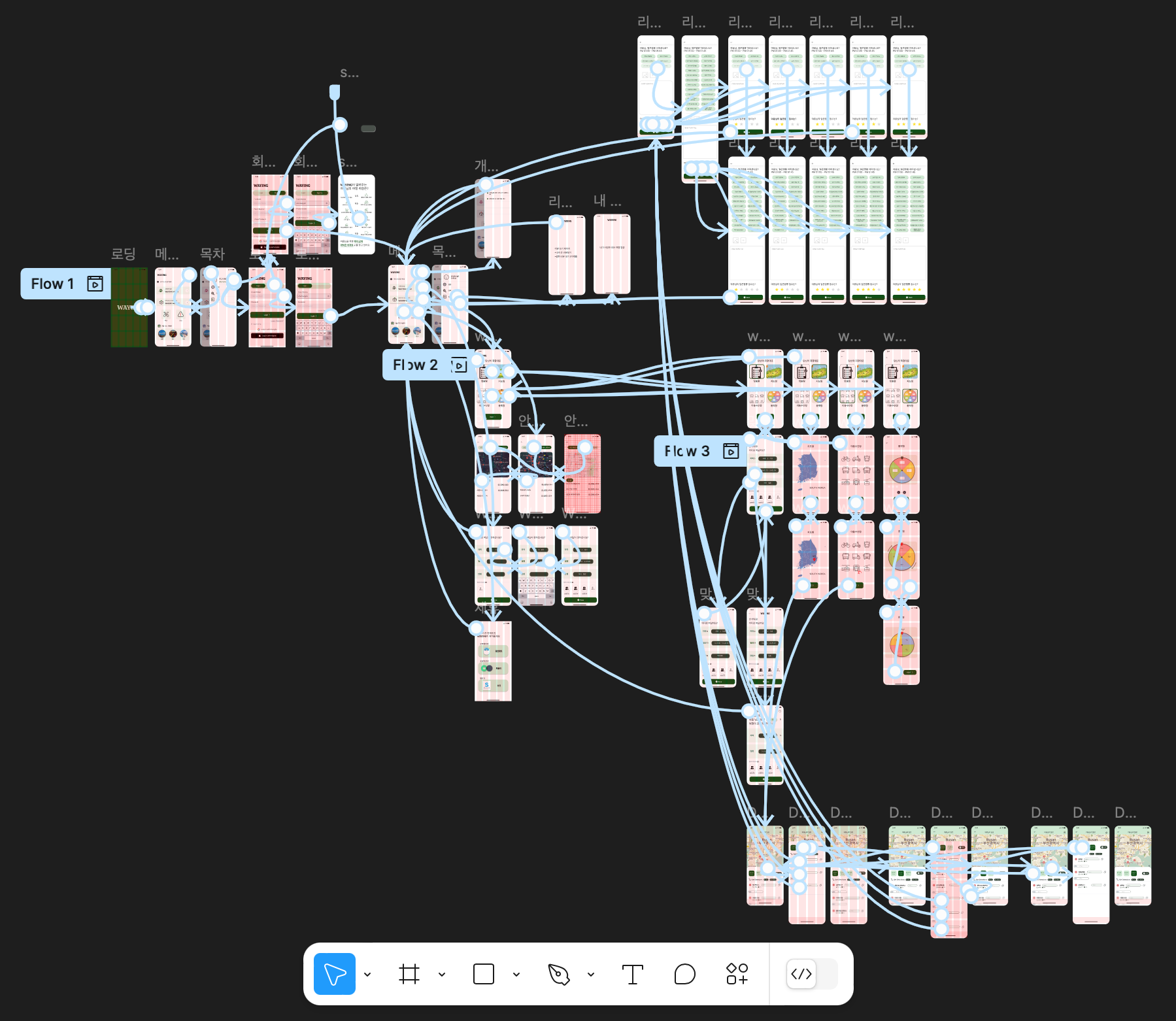
해당 화면은 제가 창업캠프에서 제작한 여행플래서 프로토타입인데요!
화면을 보시면 아시겠지만.. 사실 프로토타입으로 앱을 구성하면 인터랙션 연결선이 무지하게 복잡해지기 마련입니다 ㅠ.ㅠ
프레임이 많아질수록 인터랙션 미스가 나기도 쉽거든요..
💫TIP!) 같은 서비스를 제공하는 프레임끼리 모아서 인터랙션하기
프레임이 많을 경우, 같은 서비스를 제공하는 프레임끼리 한 차례 모아서 정리 한 뒤에, 인터랙션을 시도하면 (그나마) 수월하게 UX를 고려하면서 프로토타입을 제작할 수 있습니다!

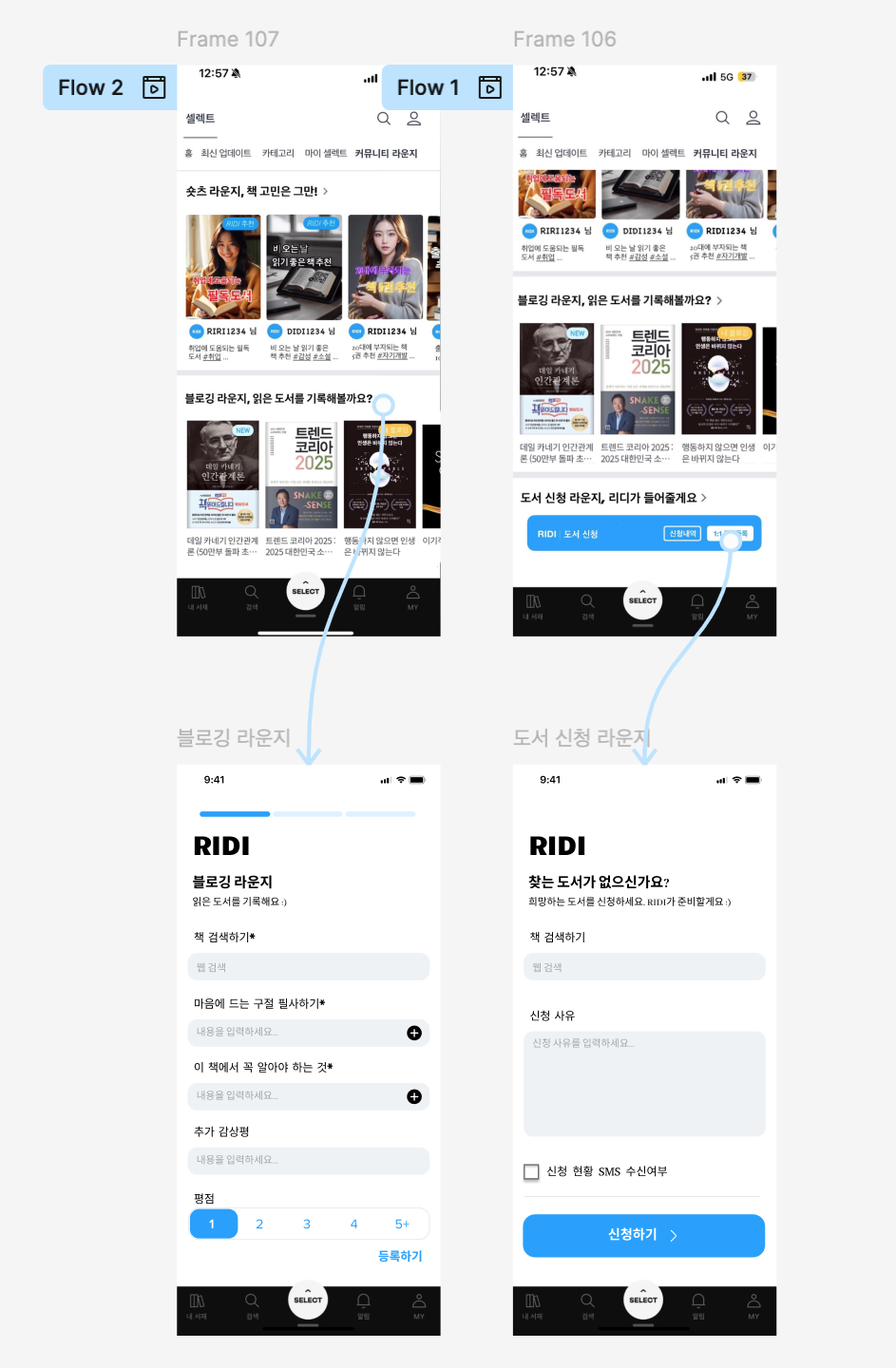
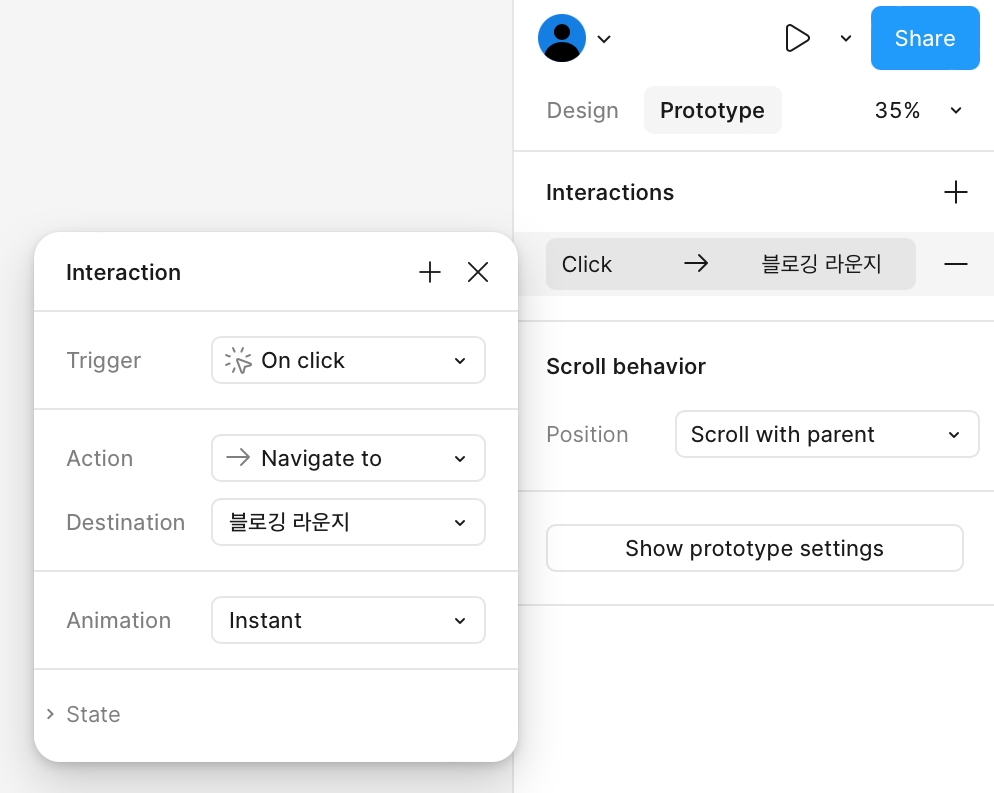
이렇게 제 기획안에 사용할 프로토타입도 빠르게 구성해봤는데요 :)

사용한 인터랙션은 위와 같이 버튼을 클릭하면 해당 라운지 프레임으로 넘어가도록 설정하였습니다 ㅎㅎ
사실 작업을 더 하려면 페이지도 더 나누고 내용을 세분화 했을텐데..
체력도.. 시간도.. 여유가 나질 않아서 간단하게 구성하여 마무리하겠습니다!
STEP 03. Plugin을 활용한 기획안 강화 🔥

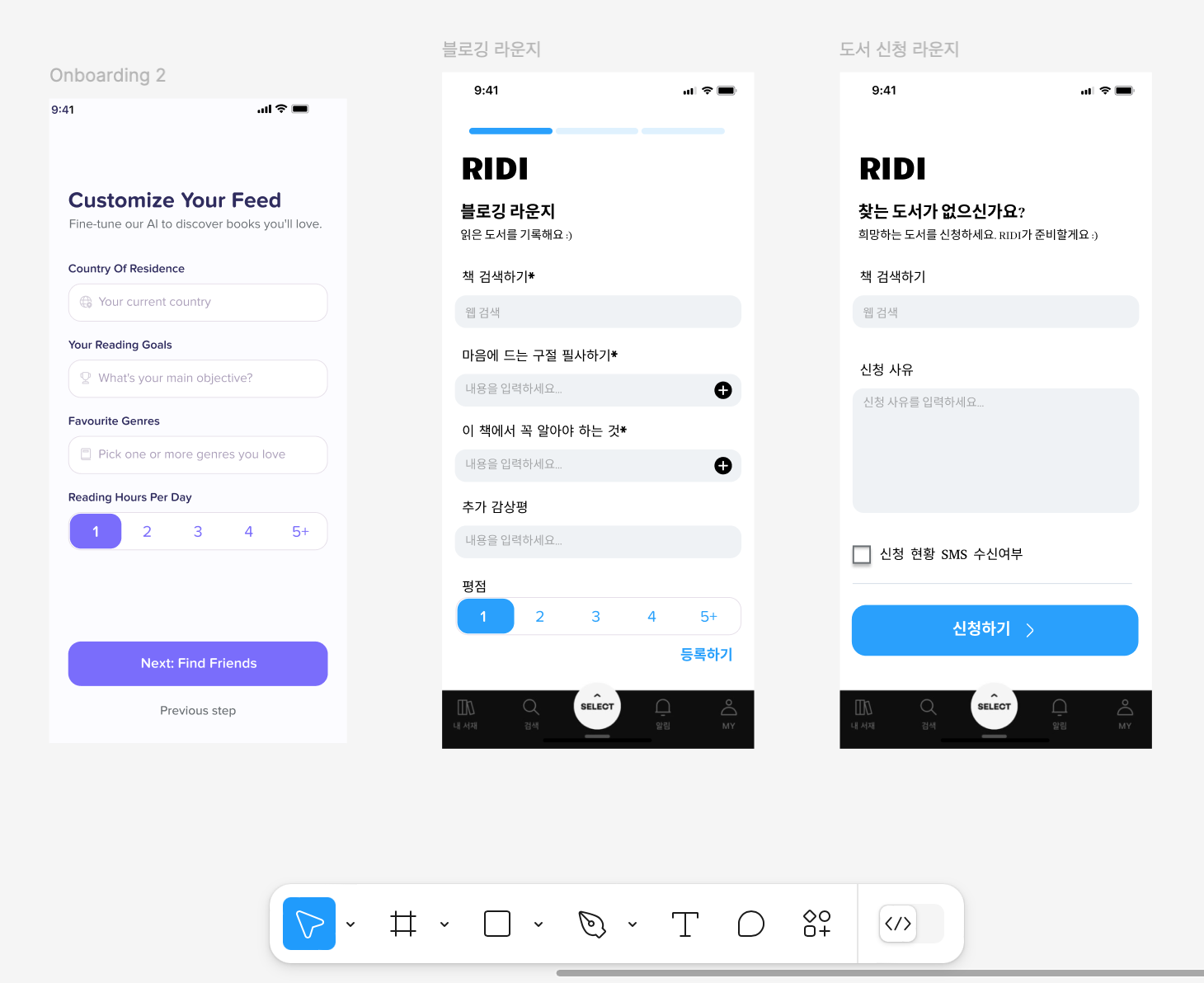
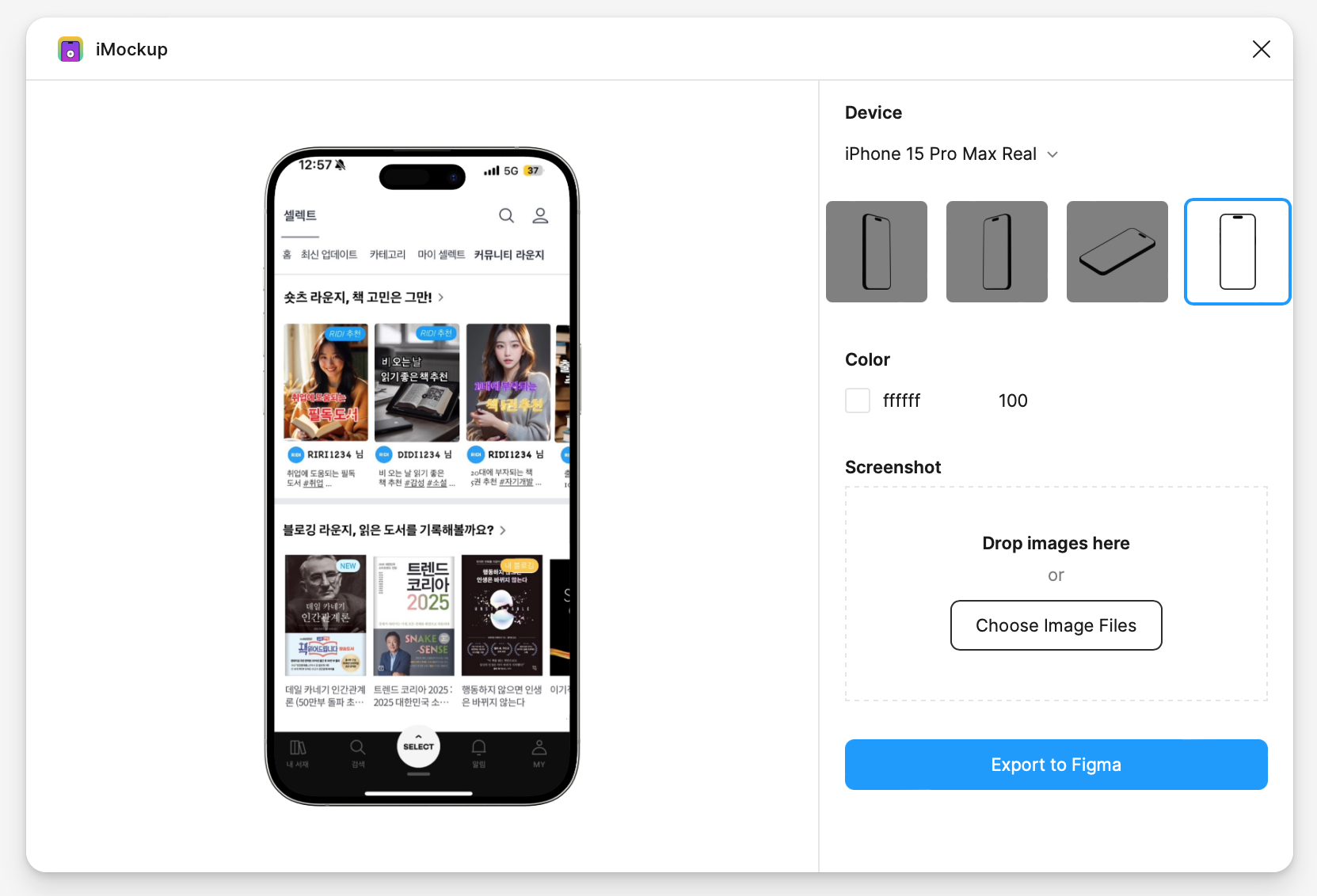
위 사진은 iphone 화면에 담긴 UI를 확인해볼 수 있는 플러그인(Plugin)인데요 :)
실제 제 핸드폰 크기에 맞추어 화면을 구성해보았습니다!
(그런데 지금 보니.. 프로 맥스네요... 어쩐지.. 구성이 애매하게 꽉 차는 게 걸렸는데 말이죠..)
💫 TIP!) 플러그인 쉽게 넣는 법!
이건 팁일수도 있고~ 아닐수도 있지만~.. 저는 처음에 플러그인을 항상 리소스 라이브러리에 들어가서 검색해왔었는데요..!!
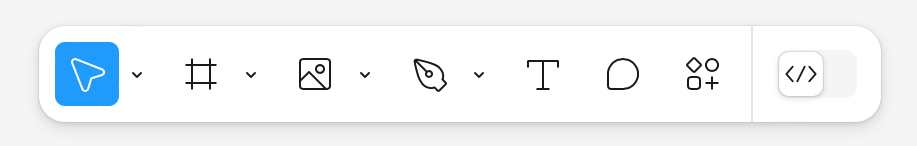
디자인 창에서 하단 바를 보면, 가장 끝에 있는 다이아-동글-네모-플러스 버튼이 있습니다. 이 버튼을 누르면 요소를 쉽게 다운받을 수 있답니다! 저만 몰랐던 거라면.. .. 아쉬운 거죠.. ㅎㅎ..

어쨌든! STEP 03는 이번 주차에 진행할 제 기획안 타진에서 자세히 보여드리겠습니다 :)
지금까지 살펴본 UI가 실제 기획안에서는 어떻게 구성되었는지 기대해주세요 ㅎㅎ 😊
- 피그마를 활용한 개선 내용을 분석하며 본인이 기획자로서 피그마를 어떻게 활용할 수 있을지에 대한 활용 방안과 본인이 느낀 점
🎨피그마의 템플릿 기능으로 큰 힘을 들이지 않고도, 사용자에게 편리한 기능을 제공하는 UI를 구성할 수 있었습니다.
또한, 프로토타입 기능을 사용하면서 단순히 UI 뿐만 아니라, 사용자 경험인 UX까지 고려할 수 있었습니다:)
특히 플러그인 기능을 통해 사용자의 시각을 더 수월하게 확인할 수 있었어요 🥰
피그마를 활용하면 기획자가 디자인 작업에 직접 참여하고, 와이어프레임을 제작하며 UI 구조를 구체화할 수 있습니다. 나아가 프로토타이핑 기능을 통해 사용자 경험을 사전에 검토할 수 있습니다.
게다가 앞서 살펴본 피그마의 장점인 실시간 협업 기능을 활용하면 디자이너, 개발자와 원활하게 소통하며 빠르게 피드백을 주고받을 수 있습니다. 이는 디자인 시스템을 정리하여 일관된 UI/UX 가이드를 구축하는 데도 유용할 것입니다.
따라서 기획자로서 피그마 TOOL을 활용한다면, 더 나은 사용자 경험을 설계하고, 효율적인 서비스 개선에 기여할 수 있다고 느꼈습니다!😊
그럼 이상으로 첫 선택형 유닛 피그피그 피그마~(꿀팁있음)를 마무리하겠습니다!
피그피그 피그마~(꿀팁있음)_끝.

'🎀서비스팀 > 🦄[일반] 파트🦄' 카테고리의 다른 글
| 애플 페이 NO~ 카카오 페이 OK~ (6) | 2025.03.15 |
|---|---|
| 예술의전당(SAC), 이대로 괜찮은가? (6) | 2025.03.15 |
| 쉿!🤫 트렌드코리아도 모른 척 못할 도구, "GT-구글 트렌드🌎" (0) | 2025.03.13 |
| 리디 커뮤니티 라운지.. 조금만 더 같이 있자.. (2) | 2025.03.09 |
| 스타벅스랑 친구하고 고급 커피 저렴하게 마셔봐 ;) (10) | 2025.03.08 |