정식으로 팔랑크스 클럽(동아리)의 절차에 따라, 시즌을 등록한 크루 외에는 제공, 안내되지 않습니다.
허가되지 않는 배포/재가공/캡처 등이 이루어질 시 관련 법령에 따라
손해배상 및 저작권 침해 소송을 제기할 수 있으니, 각별히 유의 바랍니다.
(본 사항은 법령 자문에 따라 '모두' 가 볼 수 있는 명시적 근거를 설립하는 과정임을 재명기합니다.)
📍 유닛명
유닛 코드 : PXO-208, 선택형
[기획Tool] 피그마 : 소프트웨어 기획을 말이 아닌, 결과로 보여주려면 ?
기획안을 작성하면서 제가 가장 많이 쓰던 단어를 골라보자면 UX, UI 개선이라고 생각합니다.
위즈덤 작성 시에도, 필수유닛을 진행 시에도 꾸준히 써왔죠.
양질의 UX를 제공하여 소비자 만족도를 높이고 충성고객으로 편입시키자
UI를 직관적으로 개선하여 소비자들이 이용하는데 불편함이 없도록 하자...등등
다양한 표현들을 덧붙이며 UX, UI를 강조했습니다.
이름에도 User가 있는 단어인만큼 사용자들을 대상으로 하는 기획 시 필수적인 고려사항입니다.
문제는 지금까지 제가 써왔던 UX, UI에 대한 내용이 너무 추상적이라는 것입니다!!
항상 [직관적인] [양질의] [개선] 등등의 단어를 사용하며 UX, UI의 변화를 강조했지만,,,!
말만 번지르르 했을 뿐, 정작 필요한 <어떻게> 가 빠져있었습니다 ㅠㅠ
더 이상 말뿐인 기획은 그만!!!!
무엇을/ 어떻게 개선하고 직관적이라는 말 대신
실행 버튼을 왼쪽에 배치하고 키우는 방식 등으로 직접 제시할 수 있는 디테일을 키우기 위해서!
이번에 선택유닛으로 피그마를 진행해보았습니다!
서론이 조금 길었네요.. ㅎㅎ
STEP 01. 피그마 템플릿 활용 🧩
✔️ a) 피그마에서 링크와 함께 템플릿을 1개 불러오고, 불러온 페이지명 바꿔보기
✔️ b) 템플릿 내용을 본인의 기획에 맞게 수정/조정하기 (1페이지 이상)
✔️ c) 피그마 템플릿을 사용해보면며 느낀 점 및 본인이 기획자로서 활용 가능한 방안 (3줄 이내)
피그마를 완전 처음 접하는 것이라 어려우면 어쩌지 조마조마하면서 유닛을 들어왔습니다..ㅎ
그리고 실제로도 와리가리? 하면서 진행을 했는데요,,,
다행이 설명이 잘 되어 있어서 조금씩 따라가면서 유닛을 진행할 수 있었습니다.
그럼 생 초보의 피그마 템플릿 활용 함께 보시죠 ㅋㅋㅋㅋ
먼저 템플릿을 불러오기 위해 유닛에서 제공해준 링크를 이용했습니다!
위 페이지에 들어가면 엄청난 양의 템플릿들이 나타나는데요, 저는 그 중에서 익숙한 단어가 있는 템플릿을 골랐습니다.
바로 스팀(Steam) 템플릿입니다! 게임을 그렇게 좋아하는 건 아니지만,, 어쩔 수 없이 눈길이 가더라고요.
그러나 곧 후회했습니다. 제가 건드릴 수 있는 부분이 아니더라고요. 말 그대로 스팀 UI 그 자체였습니다.
이것저것 구경하면서 Prototype 을 찾아봤는데 Wire가 복잡하게 연결되어 있는 모습을 보고
다른 템플릿을 찾아보기로 했습니다. 😅
'아 이게 실무의 디자인이구나' 라는 것을 느꼈습니다.
구경은 다 했으니 이제 건드릴 수 있는 조금 더 간단한 템플릿을 찾아보도록 하죠... ㅎ
위 사이트에서 얻을 수 있는 템플릿은 크게 4종류(Desktop app & websites / Mobile apps / Portfolio / Resume) 입니다.
제가 찾아봤던 Steam은 Desktop app & websites 에 속하는 템플릿입니다.
이번 유닛은 Desktop 과 Mobile 부분을 주로 진행하였습니다.
✔️ a) 피그마에서 링크와 함께 템플릿을 1개 불러오고, 불러온 페이지명 바꿔보기
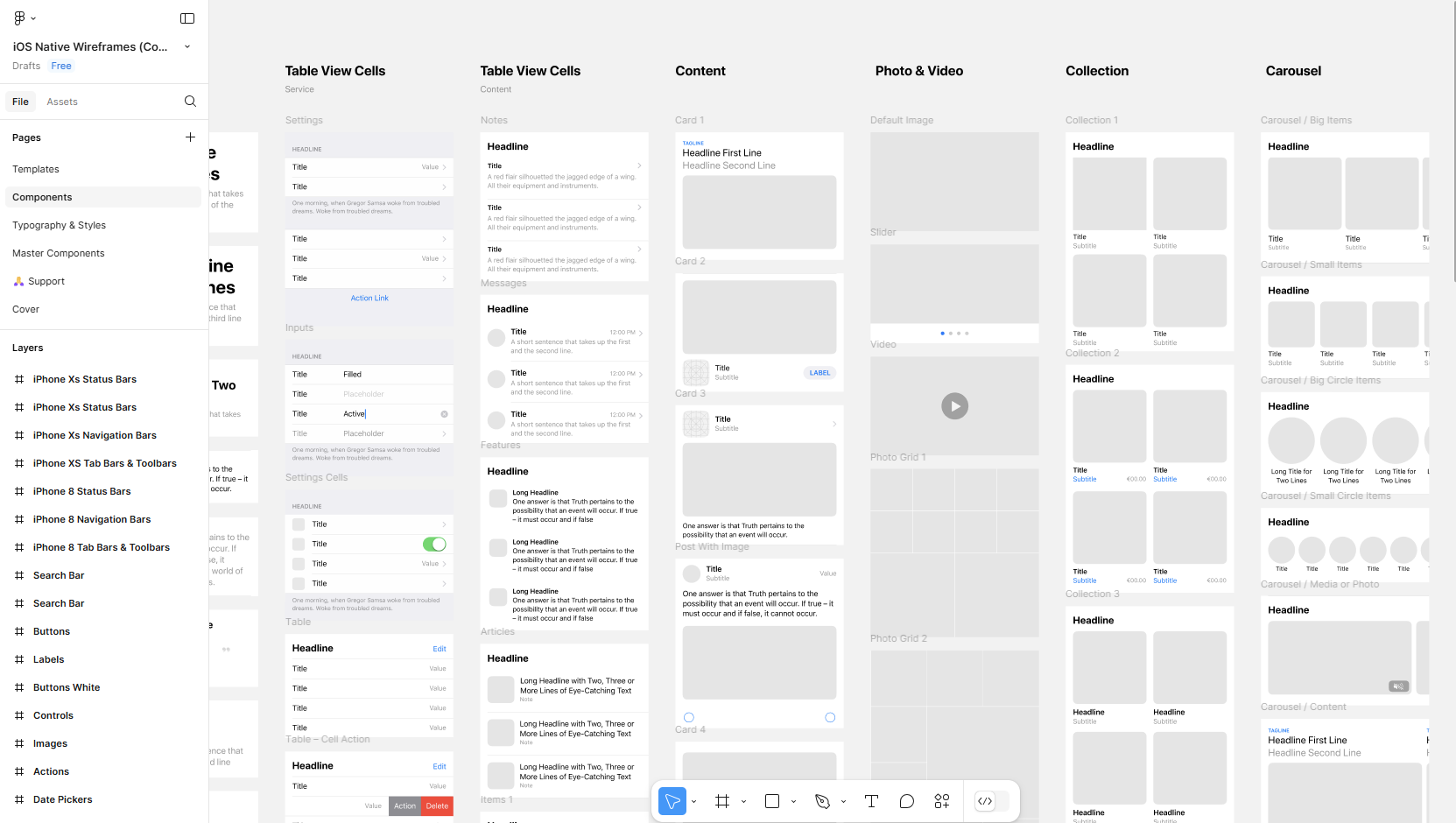
제가 찾은 템플릿은 Mobile apps 종류로 iOS Native Wireframes 라는 템플릿이었습니다.
템플릿을 사용하기 위해선 Open in Figma 라는 파란색 단추를 눌러야하는데 그러면 로그인 화면으로 넘어갑니다.
저는 피그마가 처음이었기에 구글 계정으로 회원가입을 했습니다.
회원가입 과정은 매우 간단합니다. 직업, 피그마를 사용할 용도 등 몇가지 질문에 답하면 끝납니다!
말 그대로 iSO 관련 템플릿으로 여러가지 디자인들이 포함되어 있었습니다.
이 템플릿만 잘 활용한다면 정말 iOS 의 Frame을 감쪽같이 구현할 수 있을 거 같았습니다!
나중에 피그마로 아이폰 쓰는 친구에게 장난치는 것도 재밌겠네요 ㅋㅋㅋㅋ
해당 템플릿을 Drafts 로 옮겨 저장하고 새로운 템플릿을 생성 후 사용하고 싶은 디자인을 옮겨오는 방식을 사용했습니다.
Drafts 단추를 누르면 개인이 저장해놓은 템플릿을 확인할 수 있습니다.
우측 상단에 +Create new 버튼을 눌러 새로운 작업 환경을 만들고 원하는 템플릿 구성 요소들을 복사하여 옮겼습니다.
전 피그마를 제가 진행하고 있는 게임 패키지 기획에 적용할 계획입니다. 그럼 제가 만든 페이지 이름을 바꿔보도록 하죠.
이름 바꾸는 방법은 매우 쉽습니다. 다른 프로그램과 마찬가지로 이름 칸을 더블클릭하면 됩니다.
그렇게 만든 제 페이지 메뉴는 이렇게 생겼습니다.
✔️ b) 템플릿 내용을 본인의 기획에 맞게 수정/조정하기
그럼 이제 템플릿을 가져와 수정해봐야 겠죠??
이번 시간에는 메뉴에 나와있는 모바일 상점용 UI를 목적으로 템플릿을 사용할 겁니다.
모바일 상점용으로 Mobile apps 으로 소개드렸던 iOS Native Wireframes 입니다.
그럼 구현해보도록 하죠.
제가 iOS 템플릿에서 가져온 디자인은 아래 3개와 같습니다.
우선 영어로 되어있는 텍스트들을 한국어로 변경해주어야 겠습니다.
음.. 색상은 iOS 특유의 감성을 살리기 위해 유지하도록 하죠!!
✔️ c) 피그마 템플릿을 사용해보면며 느낀 점 및 본인이 기획자로서 활용 가능한 방안
매우 다양한 템플릿들을 사용할 수 있어 놀랐습니다.
Desktop & website, Mobile apps, 포트폴리오와 그 외 다양한 종류들을 모두 둘러볼 수 있어 신기했습니다.
만들고자 하는 UI에 대한 구상이 있다면 혹은 기존 UI와 비슷한 템플릿이 있다면
기획 시 더욱 구체적인 기획안을 작성할 수 있을 거 같아 기대가 됩니다!!
STEP 02. UX를 고려한 UI 구성과, Prototype에서의 인터랙션 적용 🦔
✔️a) 위 STEP 01에서 활용한 템플릿으로, 3개 이상의 연결된 페이지를 구성 (최소 3-4 페이지)
✔️b) 피그마 내의 기능 중 하나인 Wire를 활용하여,각 페이지의 전체적인 연결과버튼을 클릭하면 다른 페이지로 이동하는 등의 흐름을 표현(3-5줄)
✔️c) 위 a), b)를 진행하며 본인이 기획자로서 피그마를 통한 UX 표현을 어떻게 활용할 수 있을지에 대한 활용 방안 (3-5줄)
이제 UI의 모습을 얼추 갖추었으니 UX를 신경써보도록 하겠습니다.
제가 많이 쓰는 표현으로는 일명 양질의 UX 이죠.
막상 템플릿을 이용해서 구성요소를 만들려고 하니까 '양질' 이라는 단어가 너무 추상적으로 느껴집니다..
기획안 타진 시 자제해야 겠습니다!
✔️a) 위 STEP 01에서 활용한 템플릿으로, 3개 이상의 연결된 페이지를 구성
이제 템플릿에 주어진 빈칸에 제가 원하는 이미지들을 첨부하여 게임 스토어처럼 꾸며볼 생각입니다.
템플릿 요소들을 다듬어 통일성을 맞춘 다음 인터넷에서 찾은 이미지들을 삽입했습니다.
이미지 삽입 방법 역시 매우 쉽습니다.
먼저 이미지가 들어갈 공간을 눌러 활성화시켜준 후 메뉴 칸에서 Fill 부분을 찾아 이미지를 넣어주면 됩니다!
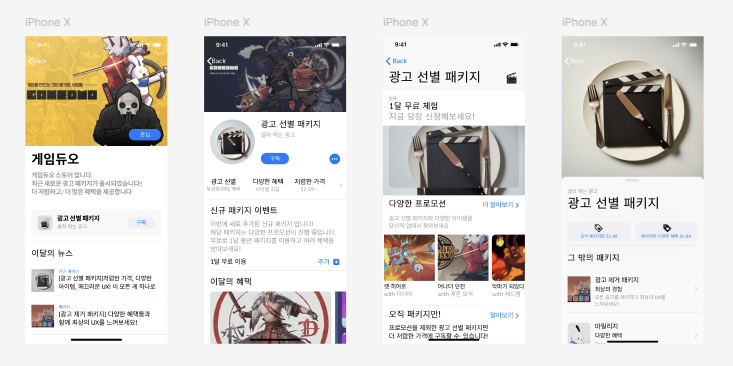
같은 방식으로 빈칸에 모든 사진과 그림을 넣어주고 텍스트까지 편집을 완료했다면!! 아래와 같은 모습을 갖추게 됩니다!
✔️b) 피그마 내의 기능 중 하나인 Wire를 활용하여,각 페이지의 전체적인 연결과 버튼을 클릭하면 다른 페이지로 이동하는 등의 흐름을 표현
이제 Wire를 통해서 페이지의 이동 흐름을 표시해보도록 하겠습니다.
제가 디자인한 페이지는 게임듀오 스토어에 광고 선별 패키지 를 홍보하는 UI를 구현한 것입니다.
이 컨셉에 따라 Wire 를 연결하여 소비자들에게 패키지를 안내해보겠습니다.
Wire를 활용하는 방법은 매우 쉽습니다!
처음 구경했던 Steam 템플릿에 비하면 제가 작성할 Wire는 매우 간단하기에 체감상 더 쉽게 느껴졌습니다.
먼저 우측 메뉴를 Design 에서 Prototype으로 바꿔줍니다.
그렇게 되면 페이지에서 미묘한 변화가 일어납니다.
좌측이 Design 우측이 Prototype 이 활성화 되었을 때의 모습입니다.
우측 이미지에 + 표시가 나타난 거 다들 확인 하셨나요?
이제 요 + 표시를 드래그하여 Wire를 이을 수 있습니다.
Wire 를 잇다 보니 아무래도 UI가 너무 허전한 거 같아서 페이지를 추가해봤습니다.
Wire 의 최종 목적지는 광고 선별 패키지를 구매하는 페이지입니다.
오른쪽 페이지로 이동하면서 패키지에 대한 보다 자세한 안내와 프로모션이 나타납니다.
또한 각 페이지에서 바로 구독 버튼을 누를 시 마지막 페이지로 이동하게끔 설정하였습니다.
✔️c) 위 a), b)를 진행하며 본인이 기획자로서 피그마를 통한 UX 표현을 어떻게 활용할 수 있을지에 대한 활용 방안
이번에는 직접 UX를 고려하며 UI를 수정해보았습니다.
피그마를 작성하면서 바로 느낀 점이지만 그동안 제가 얼마나 추상적인 단어를 사용해왔는지 느꼈습니다.
위의 몇 개 안되는 페이지에서도 수많은 Wire들이 나와 UX를 결정하는데,,
지금껏 직관적, 양질 같은 단어들을 쓰며 UI, UX 개선을 외친 제가 얼마나 큰 실수를 하고 있었는지 깨달았습니다 ㅠㅠ
앞으로 무조건 더 나은 UX를 기획하기보다 UI를 직접 구성해보면서
어떤 점을 수정할 지 디테일한 기획안을 작성하는 도구로 피그마를 이용해야 겠습니다!
STEP 03. Plugin을 활용한 기획안 강화 🔥
✔️a) 피그마 플러그인 메뉴에 들어가, 본인이 필요한 기능을 검색하고, 그와 관련한 플러그인을 설치하는 과정 명시
✔️b) 위 a)를 실제 활용한 것에 대한 캡처(2개 이상)과 그 과정 서술
✔️c) 플러그인을 활용한 개선 내용을 분석하며 본인이 기획자로서 피그마 플러그인을 어떻게 활용할 수 있을지에 대한 활용 방안과 본인이 느낀 점 (5줄 내외)
이제 마지막입니다.
피그마 플러그인 메뉴에 들어가서 광고 선별 패키지 스토어 UI를 조금 더 꾸며보도록 하겠습니다!
유닛에 첨부되어 있는 선배 크루분처럼 3D 아이콘을 써 보고 싶지만...
제가 만든 UI와는 안 어울리는 거 같아서 다른 디자인을 찾아보겠습니다
✔️a) 피그마 플러그인 메뉴에 들어가, 본인이 필요한 기능을 검색하고, 그와 관련한 플러그인을 설치하는 과정 명시
제가 필요한 기능은 마지막 페이지 즉, 구매 페이지를 디자인 할 아이콘입니다.
상품과 가격을 적어놓은 칸이 조금 휑한 거 같은데 이를 채우고 싶습니다.
Plugin 을 찾다보니 뭐가 뭔지 모르겠더라고요... 그래서 일단 메뉴?처럼 보이는 버튼을 눌러 종류를 열어보았습니다.
Plugin 종류는 크게 Plugins 와 Widgets 으로 나누어져 있네요!
Plugins은 좀 어려워보여서 Widgets 파트로 넘어갔습니다.
그리고 바로 아이콘 위젯을 찾았습니다! 해당 위젯을 실행시키니 페이지에 위젯이 떴습니다.
그리고 이 위젯의 아이콘을 클릭하자 이모티콘 모음집이 표시되었습니다.
아이콘을 눌러야 이모티콘이 활성화됩니다.. 다른 곳 누르면 이모티콘 창이 안 뜨더라고요ㅠㅠ
그럼 이제 위젯도 깔아봤겠다. Plugins도 한 번 깔아보도록 하죠.
위젯에 나와있는 Plugin을 실행시켜 보았습니다.
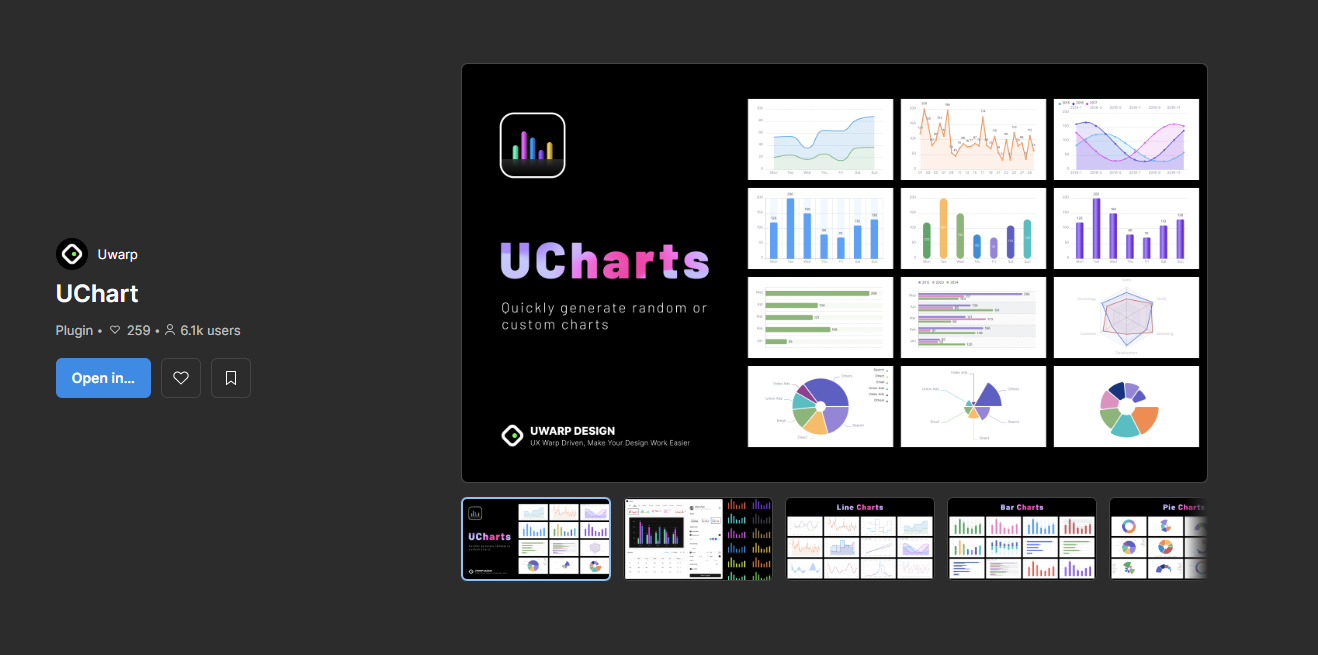
UChart 페이지로 연결되었습니다. Open in Figma 를 누르고 어떤 파일에서 실행할 것인지 정해주면 됩니다.
파일을 열어주면 페이지에 아래와 같은 UChart 가 나타납니다.
단순한 그래프 외에도 다양한 차트와 이를 수치화 시켜 엑셀로 내보내거나 그림으로 만들어 컴퓨터에 저장하는 등
시각 이미지를 만드는데 활용하기 좋은 Plugin 입니다.
✔️b) 위 a)를 실제 활용한 것에 대한 캡처(2개 이상)과 그 과정 서술
그럼 이제 광고 선별 패키지 UI draft 에 설치한 Plugins 을 이용해보도록 하겠습니다.
앞서 말씀드렸다시피 제가 해당 레이어들을 활용할 목적은 허전한 UI를 채우는 것입니다.
아쉽지만 차트는 다음 디자인에 활용하기로 하고 처음에 다운받은 아이콘 위젯을 사용하기로 했습니다.
아이콘의 종류가 생각보다 엄청 다양하더라고요!!
이것저것 둘러보다가 어울리는 아이콘을 찾아 삽입해 주었습니다.
의미없는 동그라미 보다는 아이콘을 사용하는 것이 훨씬 나아 보입니다!
(...저만 그런가요? ㅋㅋㅋㅋ 😅)
그렇게 완선된 제 패키지 스토어 UI 입니다!!
Prototype을 실행시켜 보니 아직 아쉬운 점이 너무 많네요ㅠ
앞으로 계속 발전시켜 나가도록 하겠습니다~!
✔️c) 플러그인을 활용한 개선 내용을 분석하며 본인이 기획자로서 피그마 플러그인을 어떻게 활용할 수 있을지에 대한 활용 방안과 본인이 느낀 점
템플릿에 없는 다양한 레이어, 아이콘 등을 사용할 수 있어서 좋았습니다!
또한 다른 사이트의 무료 요소들보다 많은 종류의 이미지들이 있어 놀랐습니다.. (이걸 무료로 준다고?)
레이어, 아이콘들을 통해서 제가 구상하는 UI를 시각적으로 공유할 수 있을 것이라는 생각이 가장 먼저 들었습니다.
플러그인을 활용한 피그마를 기획안에 적용한다면, 풍부한 이미지와 디테일을 모두 잡을 수 있을 것이라 생각합니다!
기획에서 구상한 UX, UI 개선을 고객들에게 보여주는데 활용하도록 하겠습니다!!

'💻IT팀 > 🧩[일반] 파트🧩' 카테고리의 다른 글
| 진심이라 양 조절에 실수한 라이트?전략 보드게임👣🔍 (3) | 2025.03.22 |
|---|---|
| 기획 타진 주차 일기 (0) | 2025.03.16 |
| Ca NEW! (7) | 2025.03.16 |
| 카카오 트래블 드디어 디테일의 확충 마지막이라고?? (3/3) (2) | 2025.03.15 |
| '야, 너 나랑 📙북적📕할래?' 기획안의 타진까지(2/2) (3) | 2025.03.15 |